Hướng dẫn cách chèn video trong HTML vào web
Video là 1 định dạng file có dung lượng khá lớn về mặt lưu trữ cũng như băng thông truyền tải, vì thế các website có chức năng phát video trực tuyến thường có server và đường truyền rất khủng hoặc sử dụng các dịch vụ lưu trữ video ở ngoài. Trong thực tế khi chèn video vào web người ta thường sử dụng các dịch vụ video bên ngoài phổ biến nhất là YOUTUBE. Bạn chỉ cần up video lên youtube và lấy code dán vào bất kỳ phần nào trên web video sẽ được hiện thị.
Bên cạnh đó hiện tại đa số các trình duyệt mới nhất đều đã hỗ trợ việc chèn video trực tiếp trên nền tảng HTML5. Trong bài viết này mình sẽ hướng dẫn các bạn 2 cách chèn video này.
1. Chèn video bằng Youtube
Đây có thể nói là cách đơn giản nhất không phải lo lắng về băng thông và cũng được nhiều người sử dụng, trước tiên các bạn cần phải đăng ký hoặc đăng nhập vào youtube bằng tài khoản google sau đó đăng nhập bằng tài khoản đó up video của bạn lên đây, có thể mất 1 thời gian ngắn đề xử lý tùy theo độ dài ngắn của video.

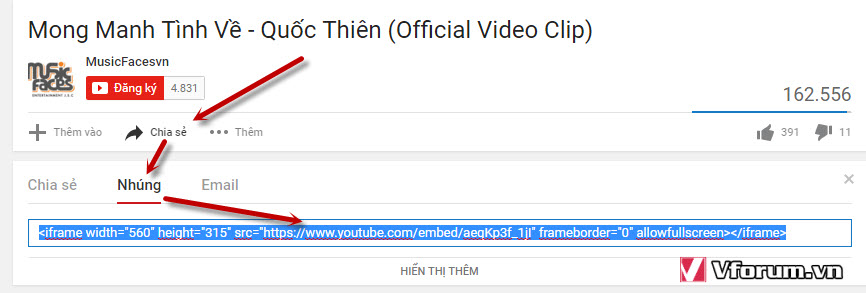
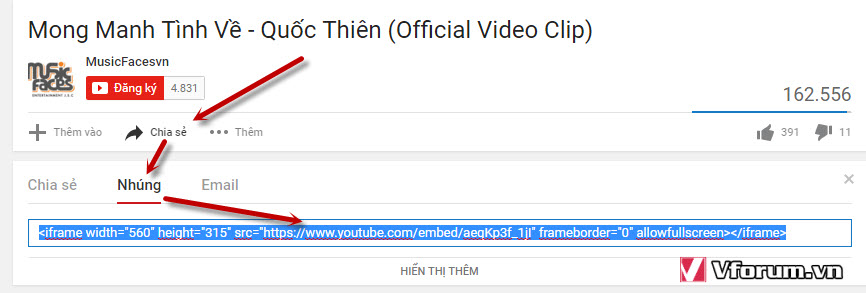
Sau khi up bạn có đường link youtube kéo xuống dưới chọn Chia sẻ --> Nhúng và copy nội dung trong phần Nhúng này dán vào bất kỳ nơi nào trên website để hiển thị video. Có thể chỉnh thê chiều cao chiều rộng và các thộc tính khác.
Tuy nhiên YOUTUBE chỉ là 1 trong các dịch vụ mà bạn có thể sử dụng, ngoài ra có rất nhiều các trang up video khác như facebook, vimeo, bạn cũng có thể làm tương tự đề chèn video vào web.
2. Chèn video bằng HTML5
Xu hướng HTML5 đã ngày càng được phổ biến khi mà Adobe Flash Player bị phát hiện nhiều lỗi bảo mật và gặp nhiều khó khăn khi phát video. Hiện tại hầu hết các trình duyệt đều đã hỗ trợ HTML5 và có hỗ trợ thẻ <VIDEO> để chèn video dễ dàng vào web HTML. Việc này cũng giải quyết luôn việc xem video trên di động. Đa số các loại điện thoại đều không hỗ trợ Flash Player.
Trước tiên các bạn cần phải up video của mình lên server hoặc hosting hoặc 1 dịch vu up video ngoài có đường link trực tiếp của file. Hiện tại <VIDEO> trên HTML hỗ trợ 3 đuôi là: MP4, OGG và WebM. Tuy nhiên các bạn nên sử dụng đuôi MP4 được hỗ trợ bởi tất cả các trình duyệt
Ví dụ chúng ta link video sau
Thì chèn video vào HTML như sau:
hoặc
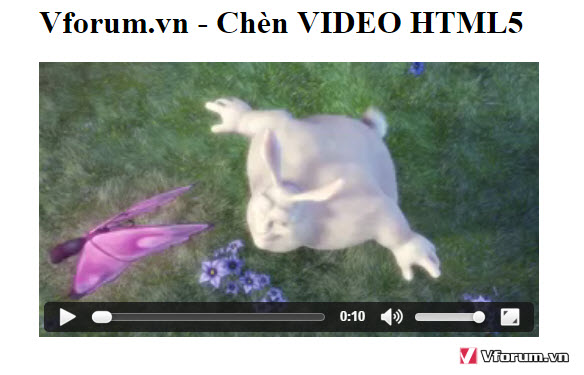
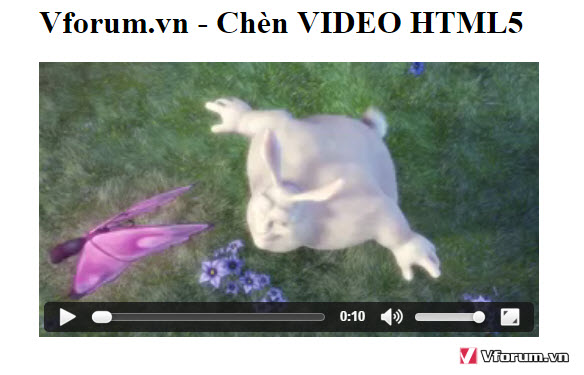
Chúng ta sẽ có kết quả

Ngoài ra các bạn có thể quan tâm tới một số thuộc tính để xử lý video đúng ý của mình:
Ngoài ra có một số thuộc tính khác các bạn có thể tìm hiểu thêm, nhưng trên đây là những kiến thức cơ bản nhất đề chèn video. Nếu các bạn muốn chèn video, âm thanh sử dụng Flash Player có thể tham khảo JWplayer đề chèn
Video là 1 định dạng file có dung lượng khá lớn về mặt lưu trữ cũng như băng thông truyền tải, vì thế các website có chức năng phát video trực tuyến thường có server và đường truyền rất khủng hoặc sử dụng các dịch vụ lưu trữ video ở ngoài. Trong thực tế khi chèn video vào web người ta thường sử dụng các dịch vụ video bên ngoài phổ biến nhất là YOUTUBE. Bạn chỉ cần up video lên youtube và lấy code dán vào bất kỳ phần nào trên web video sẽ được hiện thị.
Bên cạnh đó hiện tại đa số các trình duyệt mới nhất đều đã hỗ trợ việc chèn video trực tiếp trên nền tảng HTML5. Trong bài viết này mình sẽ hướng dẫn các bạn 2 cách chèn video này.
1. Chèn video bằng Youtube
Đây có thể nói là cách đơn giản nhất không phải lo lắng về băng thông và cũng được nhiều người sử dụng, trước tiên các bạn cần phải đăng ký hoặc đăng nhập vào youtube bằng tài khoản google sau đó đăng nhập bằng tài khoản đó up video của bạn lên đây, có thể mất 1 thời gian ngắn đề xử lý tùy theo độ dài ngắn của video.

Sau khi up bạn có đường link youtube kéo xuống dưới chọn Chia sẻ --> Nhúng và copy nội dung trong phần Nhúng này dán vào bất kỳ nơi nào trên website để hiển thị video. Có thể chỉnh thê chiều cao chiều rộng và các thộc tính khác.
Tuy nhiên YOUTUBE chỉ là 1 trong các dịch vụ mà bạn có thể sử dụng, ngoài ra có rất nhiều các trang up video khác như facebook, vimeo, bạn cũng có thể làm tương tự đề chèn video vào web.
2. Chèn video bằng HTML5
Xu hướng HTML5 đã ngày càng được phổ biến khi mà Adobe Flash Player bị phát hiện nhiều lỗi bảo mật và gặp nhiều khó khăn khi phát video. Hiện tại hầu hết các trình duyệt đều đã hỗ trợ HTML5 và có hỗ trợ thẻ <VIDEO> để chèn video dễ dàng vào web HTML. Việc này cũng giải quyết luôn việc xem video trên di động. Đa số các loại điện thoại đều không hỗ trợ Flash Player.
Trước tiên các bạn cần phải up video của mình lên server hoặc hosting hoặc 1 dịch vu up video ngoài có đường link trực tiếp của file. Hiện tại <VIDEO> trên HTML hỗ trợ 3 đuôi là: MP4, OGG và WebM. Tuy nhiên các bạn nên sử dụng đuôi MP4 được hỗ trợ bởi tất cả các trình duyệt
Ví dụ chúng ta link video sau
Mã:
http://www.w3schools.com/html/mov_bbb.mp4Thì chèn video vào HTML như sau:
Mã:
<video src="http://www.w3schools.com/html/mov_bbb.mp4" width="500" height="300" controls>
Your browser does not support the <video> element.
</video>hoặc
Mã:
<video width="500" controls>
<source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>Chúng ta sẽ có kết quả

Ngoài ra các bạn có thể quan tâm tới một số thuộc tính để xử lý video đúng ý của mình:
| Thuộc tính | Mô tả |
|---|---|
| audio | Trạng thái âm thanh bật hay mở |
| autoplay | Tự động play video khi load |
| controls | Hiển thị công cụ điều khiển video: play, pause, âm thanh, âm lượng... |
| height | Chiều cao video |
| loop | Lặp lại video |
| poster | Hình đại diện của video |
| preload | Tải video khi tải trang |
| src | Đường dẫn video |
| width | Chiều rộng video |
Ngoài ra có một số thuộc tính khác các bạn có thể tìm hiểu thêm, nhưng trên đây là những kiến thức cơ bản nhất đề chèn video. Nếu các bạn muốn chèn video, âm thanh sử dụng Flash Player có thể tham khảo JWplayer đề chèn