
Như bạn đã biết, Chrome trình duyệt tốc độ nhất hiện nay cùng với danh tiếng đệ nhất ngốn tài nguyên và đối thủ Firefox đang nhắm vào điểm yếu này- đặt mục tiêu để người dùng có thể mở nhiều tab với mức tiêu thụ tài nguyên ít nhất, có nghĩa là rất nhiều tab- theo nhà phát triển Mozilla Dietrich Ayala giải thích, ông đã làm một số thử nghiệm với Firefox có 1.691 tab mở - vâng, 1691 - và thấy rằng trong phiên bản trình duyệt hiện thời (Firefox 54) tốc độ khởi động khá chậm chạp và sử dụng rất nhiều bộ nhớ hệ thống (chẳng có gì ngạc nhiên )
Nhưng Firefox 55 (hiện đang trong giai đoạn thử nghiệm) và phiên bản 56 sẽ thực hiện những bước tiến lớn để chấm dứt 2 điểm yếu trên. Theo điểm chuẩn của Ayala, Firefox 54 mất hơn bốn phút để khởi động với số lượng lớn các tab trên, nhưng với Firefox 55 số thời gian đó đã được giảm xuống chỉ còn 15 giây !?!
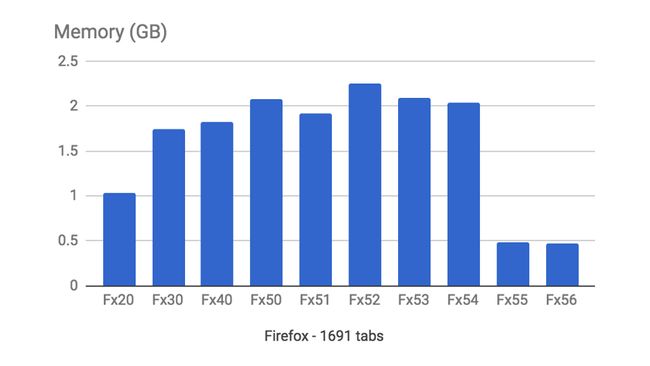
Có lẽ điều quan trọng hơn hết là với tất cả các tab mở Firefox 54 sử dụng hết hơn 2GB bộ nhớ hệ thống, trong khi với Firefox 55, sử dụng bộ nhớ chỉ ít hơn 0.5GB. Đó rõ ràng là một sự cải thiện đáng ngạc nhiên, chỉ bằng 1/4 con số trước đó!

- Kỷ thuật Quantum
Tham khảo techradar