Ðề: Giáo trình học html 5 và css 3
Tài liệu tham khảo:
HTML 5:
dev.w3.org/html5/spec/Overview.html
CSS 3:
w3.org/TR/css3-roadmap/
Bài viết được tớ đi sát theo 1 ví dụ để cụ thể hóa vấn đề 1 cách thực tế. Vì thế, để có thể theo dõi tượng tận bài viết này, các bạn phải download template demo hoàn chỉnh dưới đây để tham khảo và theo dõi.
Đây là 1 template demo được thiết kế theo công nghệ HTML 5 và CSS 3 được mình lấy trên mang về, chỉnh sửa lại để phân tích cho bài viết.
Donwload Template Demo
mediafire.com/?3myucjytnjg
1. Nhận thức tầm quan trọng của HTML 5 và CSS 3 trong tương lai
Vì mình thấy các trình duyệt đình đám đã rục rịch ra các phiên bản cập nhập để hỗ trợ dần cho HTML 5 và CSS 3. Nên nó mang tính khả thi rất cao, vả lại chúng đều được phát triển từ tổ chức W3C. Và dĩ nhiên nó sẽ là công nghệ của tương lai.
Một điều rất khả thi nữa là bằng việc sử dụng HTML 5 và CSS 3, mình cảm thấy nó giúp ích rất nhiều trong việc bố cục trang web lại theo 1 chuẩn nhất định, và hiển nhiên điều này sẽ giúp website chúng ta tối ưu hóa rất tốt trên các công cụ tìm kiếm (SEO), 1 khi mà các công cụng tìm kiếm hỗ trợ 2 chuẩn này.
Nó mới được phát triển gần đây, và còn được ít người sử dụng, tuy nhiên, hầu hết các trình duyệt lớn như: Firefox 3.5, Google Chrome 2.0, Safari 4.0, Opera 10 đều đã đón đầu công nghệ bằng cách hỗ trợ chúng. Chỉ duy mỗi IE là chưa thấy động tĩnh gì. Và 1 điều nữa là không phải trình duyệt nào cũng hỗ trợ đầy đủ hết các tính năng của HTML 5 và CSS 3, theo đánh giá thì Opera là hỗ trợ đầy đủ nhất.
2. Làm quen với khái 2 khái niệm :
HTML 5
- HTML5 là phiên bản tiếp theo của HTML. Nó được phát triển thêm 1 số nhóm phần tử mới sẽ tối ưu hóa trang web của chúng ta hơn. Điều này sẽ làm website của bạn dễ dàng được các bộ máy tìm kiếm biết đến hơn. Ngoài ra, HTML 5 cũng sẽ bao gồm các hàm API mới nhằm hỗ trợ tốt hơn cho tính truyền thông bởi các thao tác vẽ đồ họa trên màn hình, lưu trữ dữ liệu ngoại tuyến, kéo và thả ..v…v……
- HTML 5 cũng loại bỏ một vài đặc điểm khá nổi tiếng như sự vắng mặt của frames và các thành tố định dạng chuẩn của CSS như tt và u.
CSS 3
- CSS 3 được xây dựng dựa trên các nguồn gốc của các style, selectors và cascade dựa trên phiên bản cũ của CSS 2.0 trước đó. Nó cho phép thực thi thêm 1 số tính năng mới, bao gồm cả mới selectors, pseudo-class và các properties. Bằng cách sử dụng các tính năng mới này, việc thiết kế trình bày template của bạn sẽ trở nên dễ dàng hơn rất nhiều.
3. DEMO CỤ THỂ
Trọng tâm trong bài này mình sẽ demo để cho mọi người tham khảo về ứng dụng HTML 5 và CSS 3, qua đó hy vọng mọi người sẽ có cái nhìn khái quát về chúng. Còn nói chi tiết về chúng thì hy vọng mọi người vào 2 link mình đã giới thiệu ở mục Tài liệu trên để tham khảo thêm.
Trong bài tut này, chúng ta sẽ cùng nghiên cứu 1 template blog sử dụng kỹ thuật thiết kế HTML5 và CSS3, chúng đều là các version tiếp theo của HTML và CSS, vì vậy nếu ai đã biết về HTML và CSS thì sẽ chẳng khó khăn gì để chúng ta nắm bắt được chúng.
Và bây giờ chúng ta đi vào phân tích thiết kế của trang Blog.
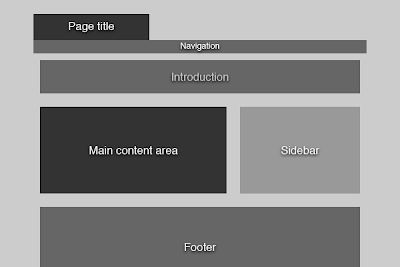
Cấu trúc website
Trước khi đi vào phân tích cấu trúc template demo, các bạn xem hình phân tích cụ thể cấu trúc của trang: