Hướng dẫn cách tạo chữ ký dạng HTML, 2 cột chuyên nghiệp đẹp nhất đầy đủ các thông tin
Chữ ký là 1 chức năng khá hay trong Gmail giúp hiển thị thông tin cá nhân hoặc thông tin công ty trong mỗi lần gửi email không cần phải viết lại, Tuy nhiên với chức năng mặc định của Gmail các bạn rất khó để tạo được 1 chữ ký đẹp mà chỉ có thể chèn hình ảnh, chỉnh sửa kích thước font chữ.
Trong thực tế để tạo ấn tượng bạn phải tạo những chữ ký Gmail chuyên nghiệp để tăng độ tin tưởng của khách hàng, vậy làm sao để tạo những chữ ký chuyên nghiệp với đầy đủ các thông tin xúc tích. VFO.VN sẽ giới thiệu cho các bạn 2 cách để xử lý vấn đề này.
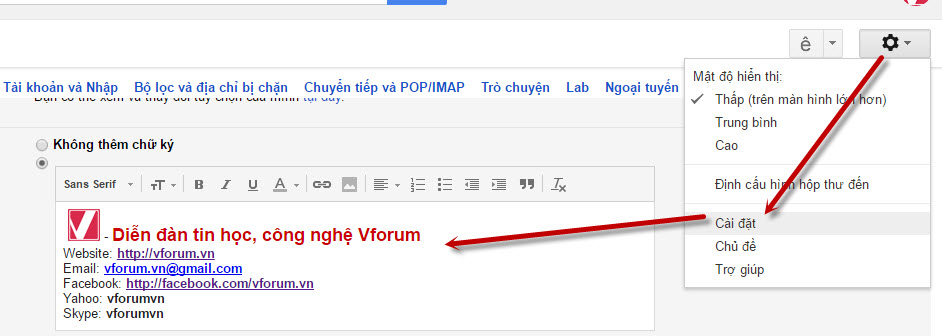
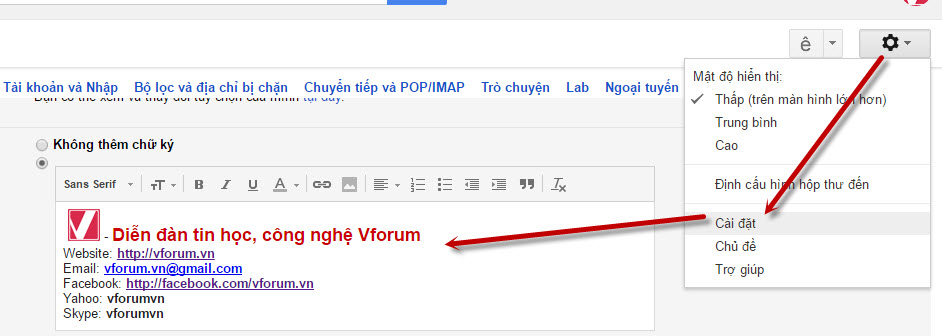
Trước tiên để Edit được chữ ký các bạn cần phải đặt nhập vào Gmail --> Vào cài đặt --> Kéo xuống phía gần dưới cùng:

1. Tạo chữ ký gmail với temlate có sẵn
Đây là cách đơn giản nhất mà không cần phải nhiều thao tác và không cần phải biết nhiều về HTML tuy nhiên nó có 1 điểm yếu là bạn không tùy biến được nhiều mà phải sử dụng các template có sẵn và nhiều mẫu có phí. Có rất nhiều website có thể giúp bạn việc này. Mình thì thấy có 1 website có mẫu khá hay bạn có thể tham khảo bằng cách vào
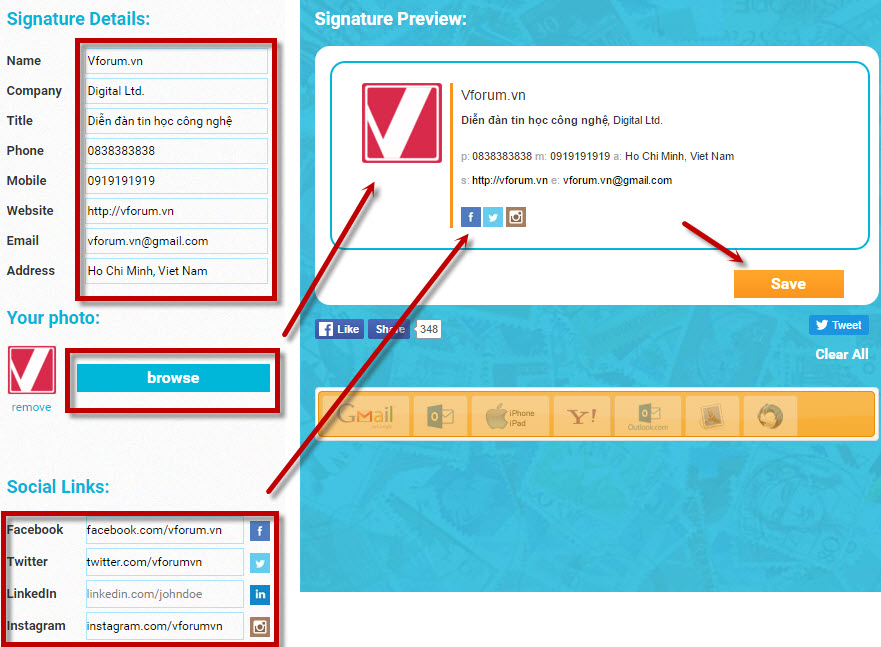
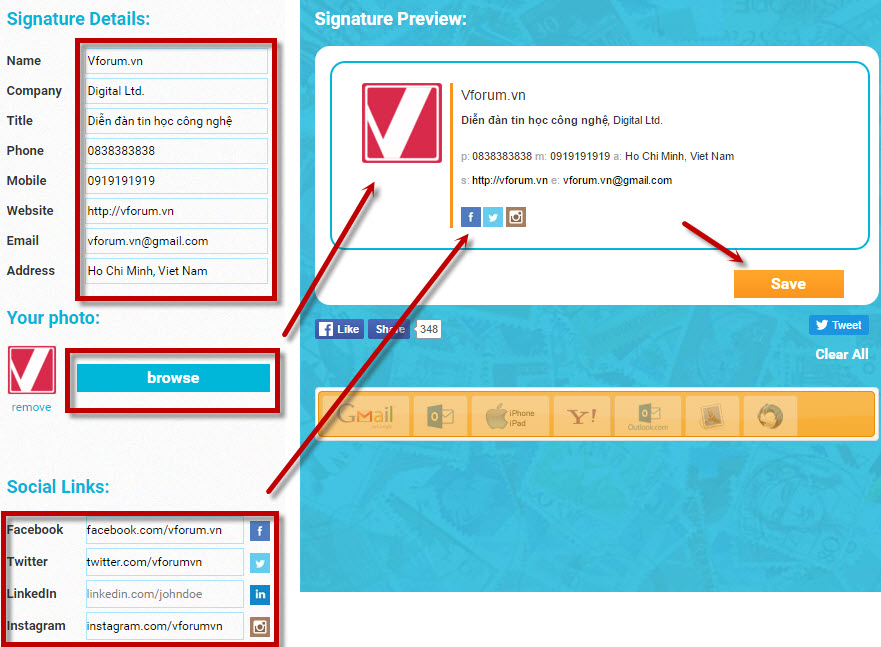
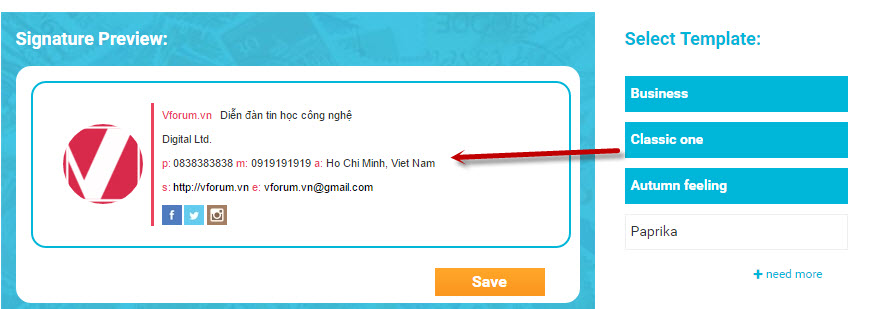
Sau đó điền các thông tin tương ứng như: Tên, Công ty, Tiêu đề, Số điện thoại, Website, email, địa chỉ, facebook, twitter...

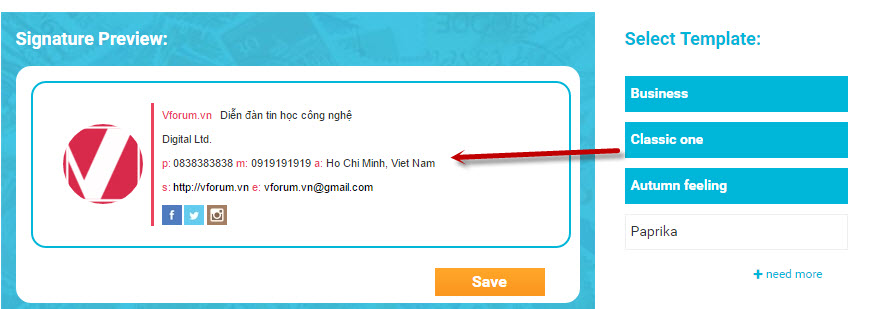
Muốn để hình thì bạn chọn Browse để đưa lên hiển thị thay hình thay thế, ngoài ra bạn cũng có thể chọn các template khác tùy theo sở thích và công việc của mình. Muốn nhiều lựa chọn hơn bạn phải có phí Tuy nhiên mình thấy các mẫu template này nhìn đơn giản nhưng rất chuyên nghiệp và dùng cũng đủ rồi

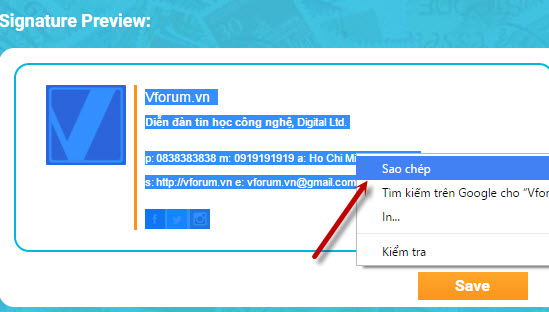
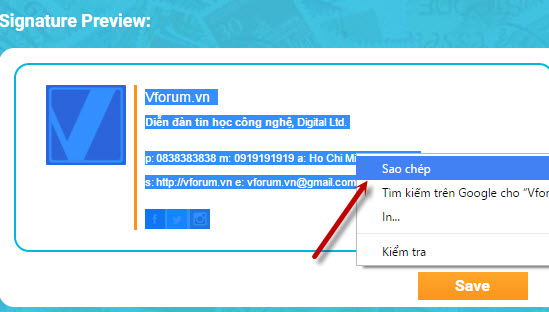
Sau khi chọn được mẫu mình thích thì bạn chỉ việc bôi đen vùng chữ ký sau đó chọn Seo chép

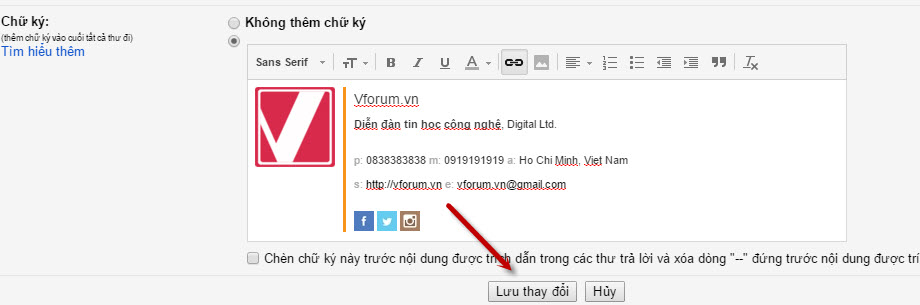
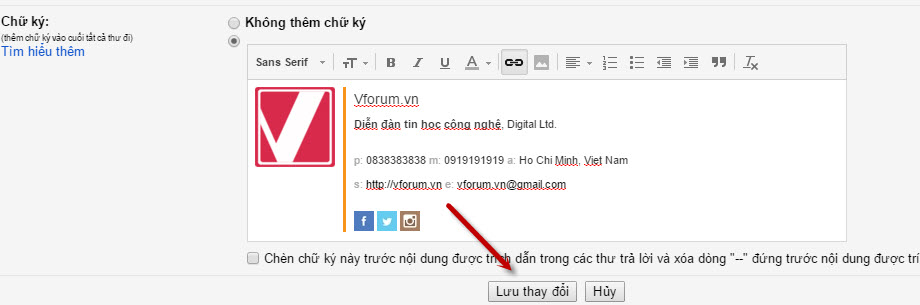
Vào phần chữ ký của Gmail điền thông tin vào và Lưu lại

Như vậy bạn đã có 1 chữ ký rất chuyên nghiệp và đơn giản
2. Tạo hoặc sửa chữ ký bằng HTML
Với các bạn biết về HTML thì có thể tạo chữ ký Gmail bằng bất kỳ kiểu gì bạn thích với chỉ 1 chút HTML và CSS, có thể sử dụng localhost hoặc các trang web html online để chỉnh sửa nhưng có thể lâu hơn ví dụ bạn dùng trang web html này:
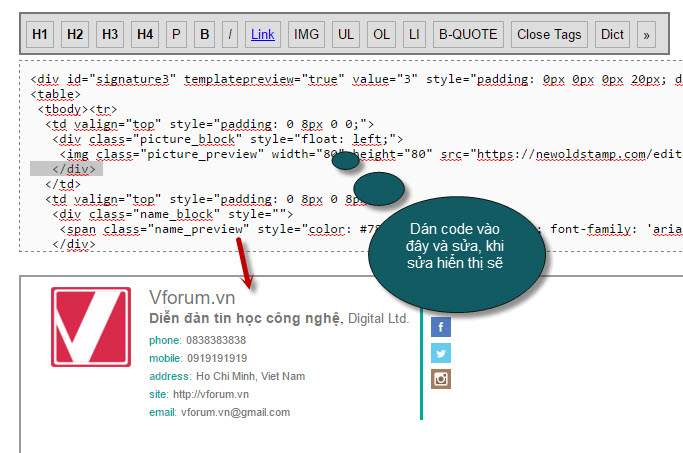
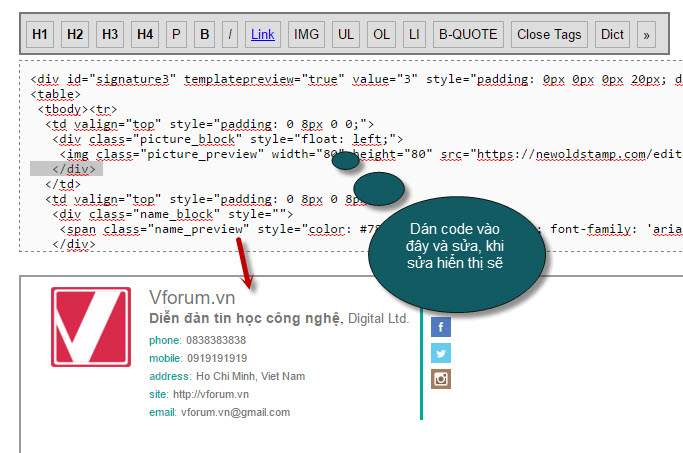
Sau đó tự thiết kế mẫu chữ ký của bạn ví dụ mình có đoạn code sau các bạn chỉ việc copy hết các đoạn code và sửa theo ý mình các đường link và hình ảnh
Ví dụ mình copy đoạn code trên và thử:

Với code này bạn có thể tùy chỉnh rất nhiều thứ có thể chỉnh css và bố cục lại tùy theo ý của mình hoặc tự thiết kế 1 template riêng sau đó copy dán vào khung chữ ký của gmail là xong
Chữ ký là 1 chức năng khá hay trong Gmail giúp hiển thị thông tin cá nhân hoặc thông tin công ty trong mỗi lần gửi email không cần phải viết lại, Tuy nhiên với chức năng mặc định của Gmail các bạn rất khó để tạo được 1 chữ ký đẹp mà chỉ có thể chèn hình ảnh, chỉnh sửa kích thước font chữ.
Trong thực tế để tạo ấn tượng bạn phải tạo những chữ ký Gmail chuyên nghiệp để tăng độ tin tưởng của khách hàng, vậy làm sao để tạo những chữ ký chuyên nghiệp với đầy đủ các thông tin xúc tích. VFO.VN sẽ giới thiệu cho các bạn 2 cách để xử lý vấn đề này.
Trước tiên để Edit được chữ ký các bạn cần phải đặt nhập vào Gmail --> Vào cài đặt --> Kéo xuống phía gần dưới cùng:

1. Tạo chữ ký gmail với temlate có sẵn
Đây là cách đơn giản nhất mà không cần phải nhiều thao tác và không cần phải biết nhiều về HTML tuy nhiên nó có 1 điểm yếu là bạn không tùy biến được nhiều mà phải sử dụng các template có sẵn và nhiều mẫu có phí. Có rất nhiều website có thể giúp bạn việc này. Mình thì thấy có 1 website có mẫu khá hay bạn có thể tham khảo bằng cách vào
Mã:
https://newoldstamp.com/editor/Sau đó điền các thông tin tương ứng như: Tên, Công ty, Tiêu đề, Số điện thoại, Website, email, địa chỉ, facebook, twitter...

Muốn để hình thì bạn chọn Browse để đưa lên hiển thị thay hình thay thế, ngoài ra bạn cũng có thể chọn các template khác tùy theo sở thích và công việc của mình. Muốn nhiều lựa chọn hơn bạn phải có phí Tuy nhiên mình thấy các mẫu template này nhìn đơn giản nhưng rất chuyên nghiệp và dùng cũng đủ rồi

Sau khi chọn được mẫu mình thích thì bạn chỉ việc bôi đen vùng chữ ký sau đó chọn Seo chép

Vào phần chữ ký của Gmail điền thông tin vào và Lưu lại

Như vậy bạn đã có 1 chữ ký rất chuyên nghiệp và đơn giản
2. Tạo hoặc sửa chữ ký bằng HTML
Với các bạn biết về HTML thì có thể tạo chữ ký Gmail bằng bất kỳ kiểu gì bạn thích với chỉ 1 chút HTML và CSS, có thể sử dụng localhost hoặc các trang web html online để chỉnh sửa nhưng có thể lâu hơn ví dụ bạn dùng trang web html này:
onlinehtmleditor.net
Sau đó tự thiết kế mẫu chữ ký của bạn ví dụ mình có đoạn code sau các bạn chỉ việc copy hết các đoạn code và sửa theo ý mình các đường link và hình ảnh
Mã:
<div id="signature3" templatepreview="true" value="3" style="padding: 0px 0px 0px 20px; display: block;">
<table>
<tbody><tr>
<td valign="top" style="padding: 0 8px 0 0;">
<div class="picture_block" style="float: left;">
<img class="picture_preview" width="80" height="80" src="https://newoldstamp.com/editor/profilePictures/profile-a51848958867ba28fd42560ff32078d1-162258.gif" style="">
</div>
</td>
<td valign="top" style="padding: 0 8px 0 8px;">
<div class="name_block" style="">
<span class="name_preview" style="color: #787878; font-size: 19px; font-family: 'arial';">VFO.VN</span>
</div>
<span class="title_block" style="">
<span class="title_preview" style="color: #787878; font-size: 14px; font-family: 'arial'; font-weight: bold; ">Diễn đàn tin học công nghệ</span>,
</span>
<span class="company_block" style="">
<span class="company_preview" style="color: #787878; font-size: 13px; font-family: 'arial'; ">Digital Ltd.</span>
</span>
<div style="padding: 3px 0 0 0;">
<div class="phone_block" style="">
<span style="font-size: 11px; color: #00a89d; font-family: 'arial';">phone:</span>
<span class="phone_preview" style="color: #787878; font-size: 11px; font-family: 'arial';">0838383838</span>
</div>
<div class="mobile_block" style="display: %11$s;">
<span style="font-size: 11px; color: #00a89d; font-family: 'arial'; ">mobile:</span>
<span class="mobile_preview" style="color: #787878; font-size: 11px; font-family: 'arial';">0919191919</span>
</div>
<div class="address_block" style="display: %17$s;">
<span style="font-size: 11px; color: #00a89d; font-family: 'arial'; ">address:</span>
<span class="address_preview" style="color: #787878; font-size: 11px; font-family: 'arial';">Ho Chi Minh, Viet Nam</span>
</div>
<div class="website_block" style="display: %13$s;">
<span style="font-size: 11px; color: #00a89d; font-family: 'arial';">site:</span>
<span><a href="https://vfo.vn" target="_blank" style="color: #787878; text-decoration: none; font-size: 11px; font-family: 'arial';" class="website_preview">https://vfo.vn</a></span>
</div>
<div class="email_block" style="display: %15$s;">
<span style="font-size: 11px; color: #00a89d; font-family: 'arial'; ">email:</span>
<span><a href="mailto:vfo.vn@gmail.com" target="_blank" style="font-size: 11px; color: #787878; text-decoration: none; font-family: 'arial';" class="email_preview">vfo.vn@gmail.com</a></span>
</div>
</div>
</td>
<td valign="center" style="border-left: 3px solid #00a89d; padding: 0 0 0 8px;">
<div class="facebook_block" style="padding: 3px 0 3px 0; display: %19$s;">
<span><a href="http://facebook.com/vfo.vn" target="_blank" class="facebook_preview"><img src="https://newoldstamp.com/editor/images/f.jpg" width="20" height="20"></a></span>
</div>
<div class="twitter_block" style="padding: 3px 0 3px 0; display: %21$s;">
<span><a href="http://twitter.com/vforumvn" target="_blank" class="twitter_preview"><img src="https://newoldstamp.com/editor/images/tw.jpg" width="20" height="20"></a></span>
</div>
<div class="linkedin_block" style="padding: 3px 0px; display: none;">
<span><a href="http://linkedin.com/johndoe" target="_blank" class="linkedin_preview"><img src="https://newoldstamp.com/editor/images/in.jpg" width="20" height="20"></a></span>
</div>
<div class="instagram_block" style="padding: 3px 0 3px 0; display: %25$s;">
<span><a href="http://instagram.com/vforumvn" target="_blank" class="instagram_preview"><img src="https://newoldstamp.com/editor/images/instagram.jpg" width="20" height="20"></a></span>
</div>
</td>
</tr>
</tbody></table> </div>Ví dụ mình copy đoạn code trên và thử:

Với code này bạn có thể tùy chỉnh rất nhiều thứ có thể chỉnh css và bố cục lại tùy theo ý của mình hoặc tự thiết kế 1 template riêng sau đó copy dán vào khung chữ ký của gmail là xong

