Bảng <TABLE> là 1 trong những chức năng được sử dụng nhiều trong HTML, mặc dù theo xu hướng hiện tại thì người ta thay thế <TABLE> bằng <DIV> trong một số trường hợp. Trong bài viết này mình sẽ hướng dẫn cách bạn cơ bản các bước để tạo bảng trong HTML dành cho các bạn mới sử dụng.
Để code HTML các bạn nên sử dụng Notepad++, trước tiên chúng ta sẽ tìm hiểu các thẻ trong làm việc với Table trong HTML.
<TABLE></TABLE> : Tạo 1 bảng
<TR></TR>: Tạo 1 hàng, các bạn có thể hiểu đây là viết tắt của từ Table Row có nghĩa là hàng của bảng
<TD></TD>: Tạo 1 cột để thêm dữ liệu vào, các bạn có thể hiểu là viết tắt của từ Table Data
Thẻ <TABLE> sẽ là thẻ lớn nhất ngoài cùng, thẻ <TR> nằm trong thẻ <TABLE> và thẻ <TD> nằm trong thẻ <TR>
VÍ dụ cụ thể đơn giản nhất mình sẽ tạo 1 bảng gồm 2 hàng 2 cột:
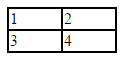
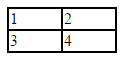
Chúng ta sẽ có kết quả như sau:

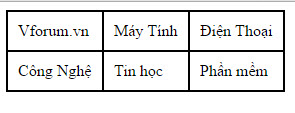
Tương tự ví dụ mình tạo 1 bảng có 2 hàng 3 cột:
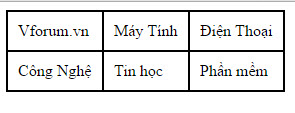
Chúng ta sẽ có kết quả như sau:

Bạn muốn CSS lại để các viền border cạnh của table chỉ là 1 nét thì sử dụng như sau:
Trong trường hợp bạn muốn nội dung của từng ô không sát vào viền mà cách ra 1 khoảng thì thêm CSS như sau:
Như vậy chúng ta sẽ có dữ liệu mẫu hoàn chỉnh như sau cơ bản nhất để tạo bảng trong HTML
Trong trường hợp khi sử dụng bảng để đưa ra danh sách trong dòng đầu tiên người ta sẽ dùng thẻ <th>(Tablet Header) thay vì thẻ <tr> để in đậm và canh giữa bảng. Ví dụ như sau:
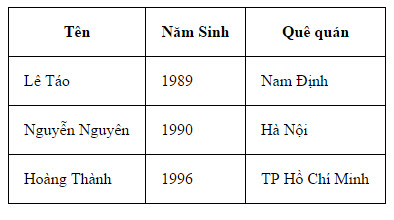
Kết quả

Trên đây chỉ là những ví dụ cơ bản nhất trong việc tạo và xử lý Table trong HTML, ngoài ra các bạn có thể tham khảo một số thẻ khác trong HTML như:
Hy vọng hướng dẫn làm code tạo bảng cơ bản trên sẽ giúp các bạn dễ dàng tạo bảng trong HTML, nếu có bất kỳ thắc mắc gì vui lòng comment tại mục này để được giải đáp
Để code HTML các bạn nên sử dụng Notepad++, trước tiên chúng ta sẽ tìm hiểu các thẻ trong làm việc với Table trong HTML.
<TABLE></TABLE> : Tạo 1 bảng
<TR></TR>: Tạo 1 hàng, các bạn có thể hiểu đây là viết tắt của từ Table Row có nghĩa là hàng của bảng
<TD></TD>: Tạo 1 cột để thêm dữ liệu vào, các bạn có thể hiểu là viết tắt của từ Table Data
Thẻ <TABLE> sẽ là thẻ lớn nhất ngoài cùng, thẻ <TR> nằm trong thẻ <TABLE> và thẻ <TD> nằm trong thẻ <TR>
VÍ dụ cụ thể đơn giản nhất mình sẽ tạo 1 bảng gồm 2 hàng 2 cột:
Mã:
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>Chúng ta sẽ có kết quả như sau:

Tương tự ví dụ mình tạo 1 bảng có 2 hàng 3 cột:
Mã:
<table>
<tr>
<td>VFO.VN</td>
<td>Máy Tính</td>
<td>Điện Thoại</td>
</tr>
<tr>
<td>Công Nghệ</td>
<td>Tin học</td>
<td>Phần mềm</td>
</tr>
</table>Chúng ta sẽ có kết quả như sau:

Bạn muốn CSS lại để các viền border cạnh của table chỉ là 1 nét thì sử dụng như sau:
Mã:
table, tr, td {
border: 1px solid black; //Tạo viền cho bảng
border-collapse: collapse; //Các viền trùng nhau thì sẽ hợp lại 1, tức là 1 nét thay vì 2 nét nếu không có dòng này
}Trong trường hợp bạn muốn nội dung của từng ô không sát vào viền mà cách ra 1 khoảng thì thêm CSS như sau:
Mã:
tr, td {
padding: 15px;
}Như vậy chúng ta sẽ có dữ liệu mẫu hoàn chỉnh như sau cơ bản nhất để tạo bảng trong HTML
Mã:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>VFO.VN - Bảng trong HTML</title>
<style>
table, tr, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<td>VFO.VN</td>
<td>Máy Tính</td>
<td>Điện Thoại</td>
</tr>
<tr>
<td>Công Nghệ</td>
<td>Tin học</td>
<td>Phần mềm</td>
</tr>
</table>
</body>
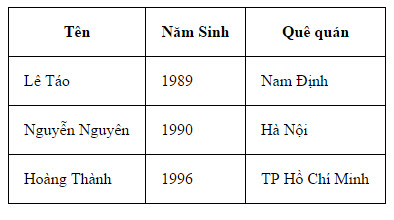
</html>Trong trường hợp khi sử dụng bảng để đưa ra danh sách trong dòng đầu tiên người ta sẽ dùng thẻ <th>(Tablet Header) thay vì thẻ <tr> để in đậm và canh giữa bảng. Ví dụ như sau:
Mã:
<table>
<tr>
<th>Tên</th>
<th>Năm Sinh</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Lê Táo</td>
<td>1989</td>
<td>Nam Định</td>
</tr>
<tr>
<td>Nguyễn Nguyên</td>
<td>1990</td>
<td>Hà Nội</td>
</tr>
<tr>
<td>Hoàng Thành</td>
<td>1996</td>
<td>TP Hồ Chí Minh</td>
</tr>
</table>Kết quả

Trên đây chỉ là những ví dụ cơ bản nhất trong việc tạo và xử lý Table trong HTML, ngoài ra các bạn có thể tham khảo một số thẻ khác trong HTML như:
| Thẻ | Miêu tả |
|---|---|
| <table> | Tạo bảng |
| <th> | Tạo hàng đầu tiên của bảng |
| <tr> | Tạo hàng của bảng |
| <td> | Tạo cột, dữ liệu |
| <caption> | Tạo chú thích chủ đề của bảng |
| <colgroup> | Gộp một nhóm cốt của bảng để dễ dàng định dạng khác so với các cột con lại |
| <col> | Thuộc tính con của thẻ <colgroup> |
| <thead> | Nhóm những nội dung header của bảng |
| <tbody> | Nhóm các thuộc tính nội dung trong bảng |
| <tfoot> | Nhóm các thành phần cuối trong bảng |
Hy vọng hướng dẫn làm code tạo bảng cơ bản trên sẽ giúp các bạn dễ dàng tạo bảng trong HTML, nếu có bất kỳ thắc mắc gì vui lòng comment tại mục này để được giải đáp