Hiện nay, sự ra đời và phát triển 1 cách chóng mặt của những chiệc điện thoại thông minh ngày càng 1 nhanh hơn. Vì vậy hầu hết các nhu cầu đều phát sinh từ đây mà ra.
Đối với những webmaster, việc thiết kế giao diện cho trang web trên mobile cũng là một hình thức phát triển web site. Nhưng có nhiều bạn chưa định hình được web của mình trên mobile như thế nào và cần những gì để phù hợp với customer khi đến với web của mình.
Để giải đáp việc này, xin chia sẻ các bạn 1 mẹo nhỏ để có thể giả lập giao diện trang web trên mobile thông qua trình duyệt google chrome.
Bước 1: Tại trang web của các bạn, click chuột phải chọn " Kiểm tra phần tử" hoặc nhấn F12.
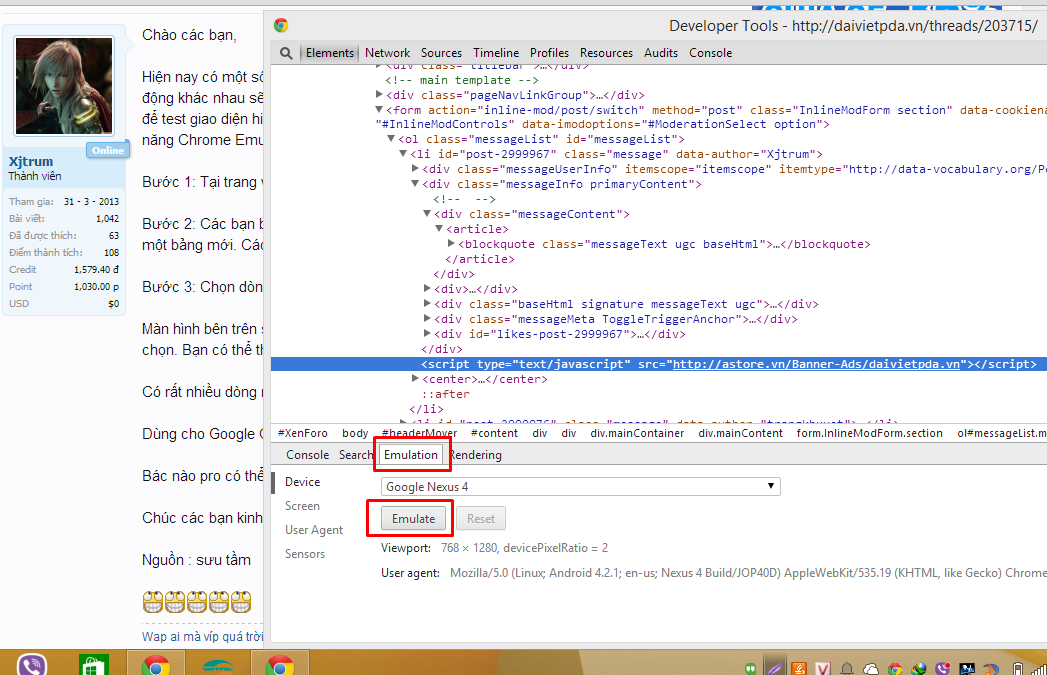
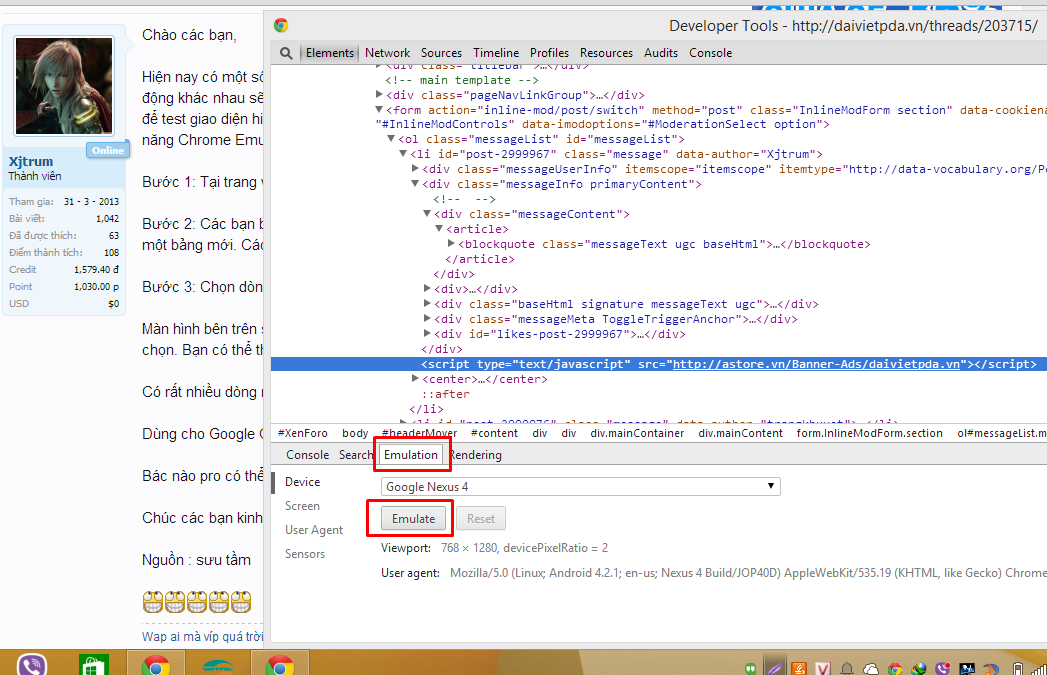
Bước 2: Nhấn nút "ESC" trên bàn phím, và lúc này trên giao diện hiện ra 1 bảng mới. Các bạn chọn tab "Emulation".

Bước 3: Chọn dòng điện thoại và nhấn vào nút "Emulation" Sau đó xem kết quả.

Nhấn F5 trang web của bạn và xem kết quả.
Đối với những webmaster, việc thiết kế giao diện cho trang web trên mobile cũng là một hình thức phát triển web site. Nhưng có nhiều bạn chưa định hình được web của mình trên mobile như thế nào và cần những gì để phù hợp với customer khi đến với web của mình.
Để giải đáp việc này, xin chia sẻ các bạn 1 mẹo nhỏ để có thể giả lập giao diện trang web trên mobile thông qua trình duyệt google chrome.
Bước 1: Tại trang web của các bạn, click chuột phải chọn " Kiểm tra phần tử" hoặc nhấn F12.
Bước 2: Nhấn nút "ESC" trên bàn phím, và lúc này trên giao diện hiện ra 1 bảng mới. Các bạn chọn tab "Emulation".

Bước 3: Chọn dòng điện thoại và nhấn vào nút "Emulation" Sau đó xem kết quả.

Nhấn F5 trang web của bạn và xem kết quả.