1. THIẾT KẾ GIAO DIỆN TRONG PHOTOSHOP / ILLUSTRATOR:
Nội dung bài viết chỉ sử dụng tập tin nguồn .psd được thiết kế trên Photoshop, bạn có thể tìm hiểu thêm việc thiết kế giao diện trên Illustrator thông qua tập tin nguồn .ai kèm theo.
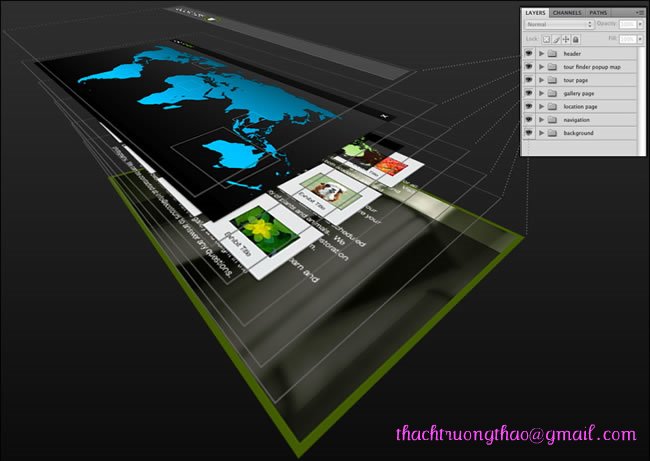
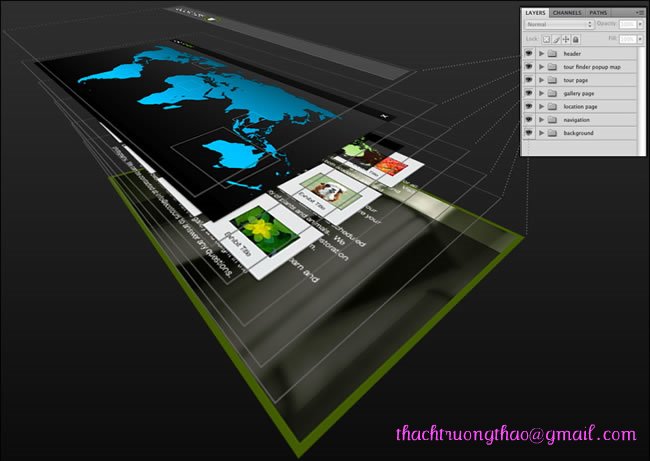
Trước hết, bạn cần mở tập tin ecotours_ui.psd, lưu ý cấu trúc (hoặc thứ tự) của các lớp trong tập tin này để về sau có thể tự thiết kế và xây dựng giao diện người dùng của riêng bạn cho Flash Catalyst.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 650x461
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 650x461

Minh họa cấu trúc lớp của file ecotours_ui.psd
Nhóm background chứa các yếu tố chung cho tất cả các trang hay các thành phần trong thiết kế.
Nhóm navigation chứa các lớp văn bản và hình đồ họa cho các nút. Những yếu tố này sẽ được chuyển đổi thành các nút chức năng khi import vào Flash Catalyst.
Nhóm page chứa nội dung cụ thể cho mỗi trang.
Nhóm header chứa những thành phần phía trên đầu trang.
Khi tạo các giao diện cho riêng bạn trên Photoshop, bạn thiết kế các thành phần càng chi tiết càng tốt, mỗi thành phần sẽ thuộc một lớp riêng. Điều này sẽ giúp cho việc xử lý tập tin psd trong Flash Catalyst dễ dàng hơn nhiều. Ví dụ như bạn đã thiết kế tất cả các thành phần như thanh cuộn, trình đơn thả xuống, các trạng thái nút,… khi đó trong Flash Catalyst bạn chỉ cần bật hoặc tắt các lớp.
2. NHẬP MỘT THIẾT KẾ PHOTOSHOP VÀ FLASH CATALYST:
Sau khi thiết kế giao diện trên Phostoshop theo nguyên tắt đã trình bày ở trên, bạn có thể nhập nó vào Flash Catalyst để làm việc tiếp
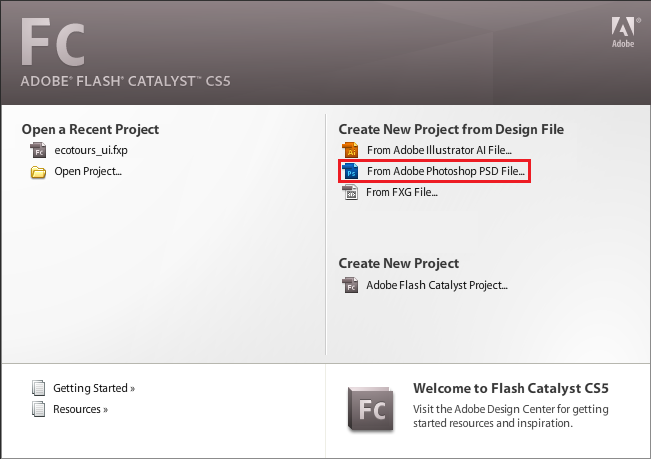
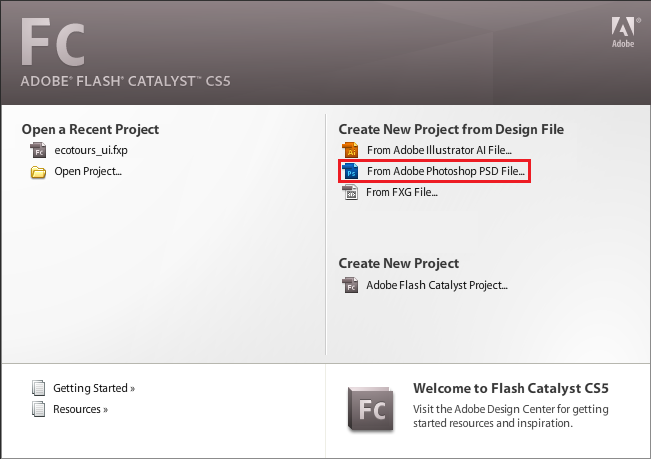
- Mở Flash Catalyst > trên màn hình Welcome, trong mục Create New Project from Design File, bạn nhấn vào tùy chọn From Adobe Photoshop PSD file…
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 651x459
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 651x459

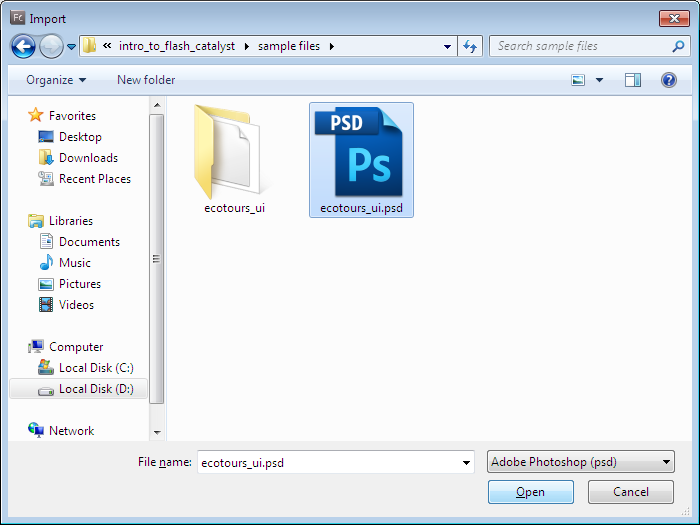
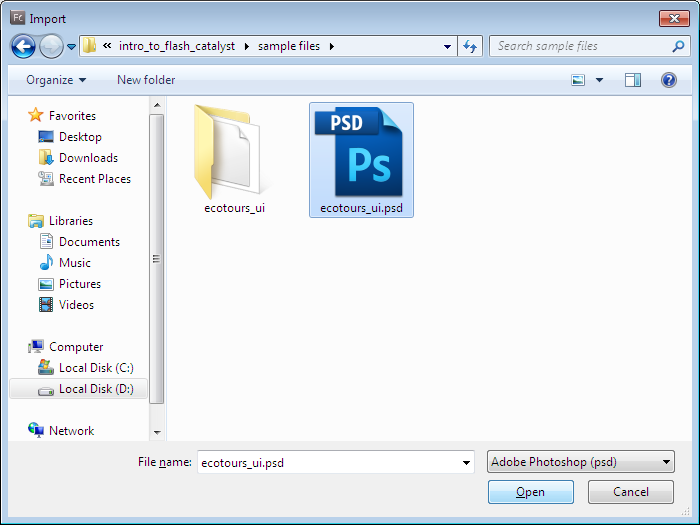
- Cửa sổ Import xuất hiện > bạn hãy tìm đến nơi chứa file PSD đã thiết kế > nhấn nút Open sau khi đã chọn file
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 700x525
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 700x525

- Lúc này xuất hiện cửa sổ Importing Adobe Photoshop File bạn hãy chờ giây lát
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 578x159
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 578x159

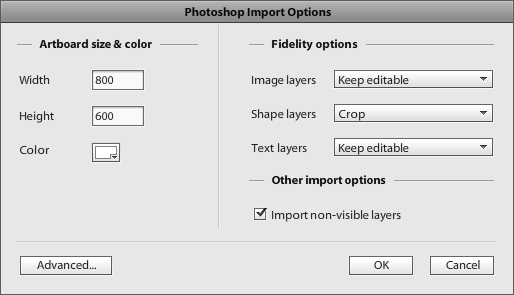
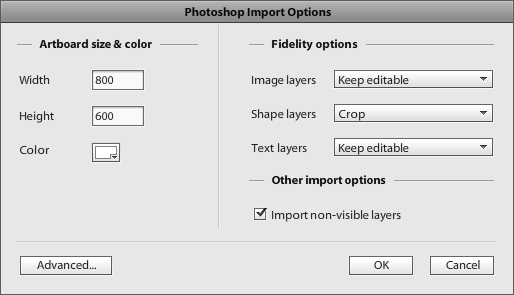
- Trong cửa sổ Photoshop Import Options, bạn có thể thay đổi các tùy chỉnh, tốt nhất nên chọn Keep editable để có thể chỉnh sửa về sau.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 514x295
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 514x295

- Bạn có thể tùy chỉnh thêm bằng cách nhấn chuột vào nút Advanced... Tùy chỉnh này cho phép bạn thiết lập chi tiết các lớp được giữ lại để chỉnh sửa hoặc trộn các lớp thành một. Nhấn OK sau khi hoàn tất thiết lập.
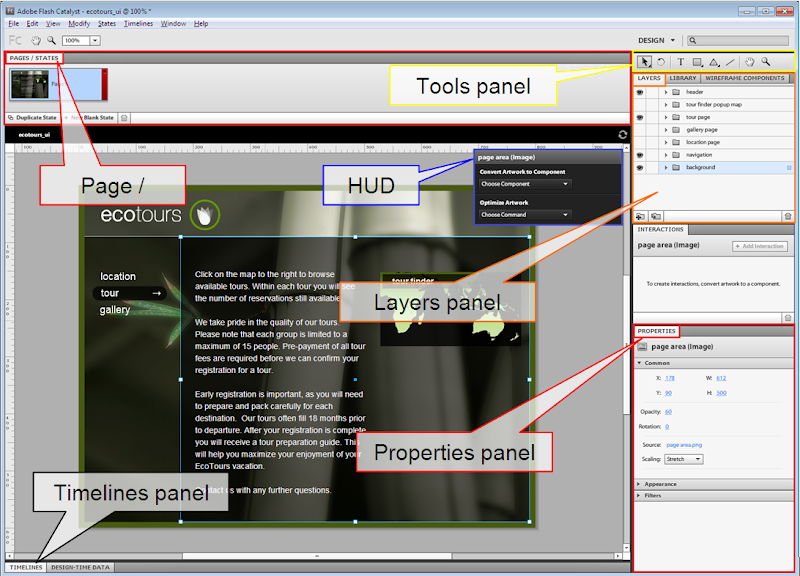
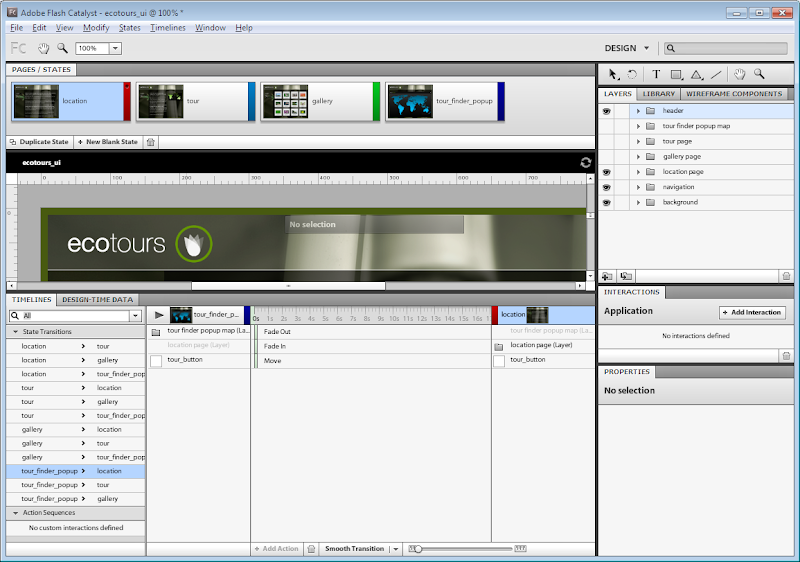
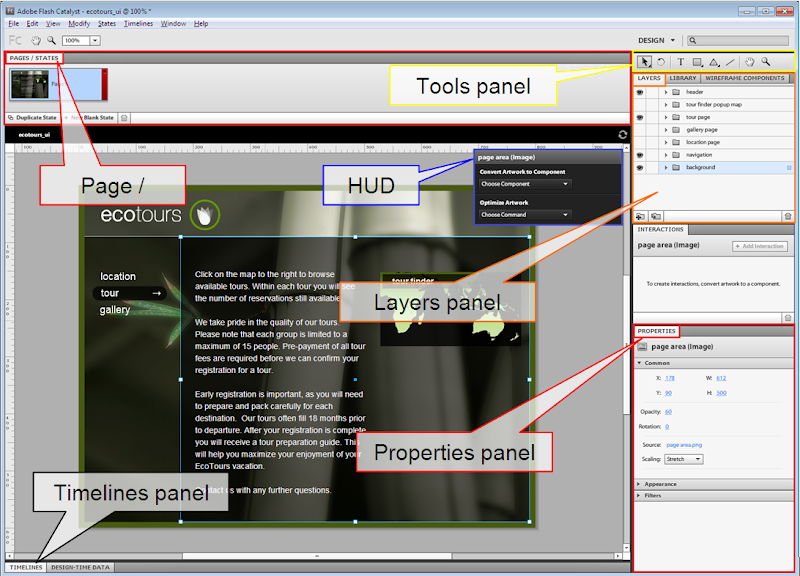
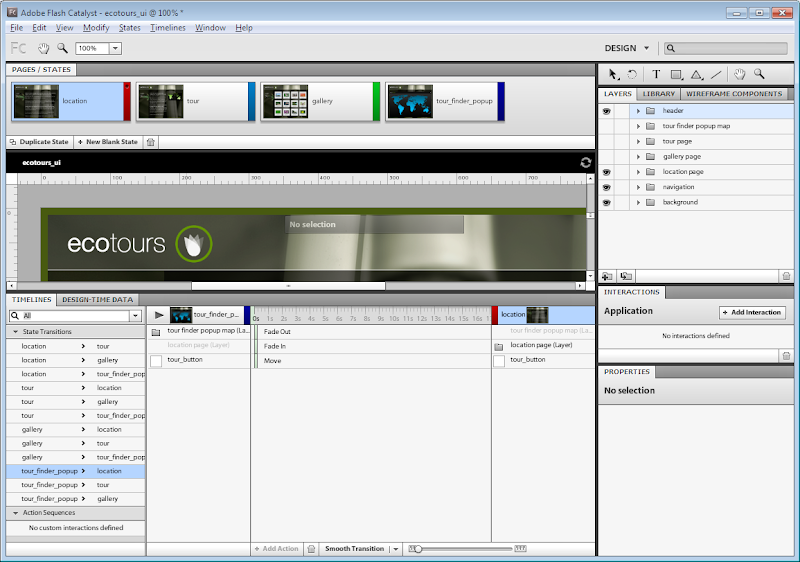
Sau khi nhập xong, giao diện sẽ xuất hiện chính xác như bạn đã thiết kế trên Photoshop. Flash Catalyst bố trí các công cụ và các bảng chức năng như hình sau:
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x576
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x576

- Pages / States: quản lý các trang hoặc các trạng thái của đối tượng. Hiện tại chúng ta chỉ mới có một trang duy nhất.
- Heads Up Display (HUD): được thiết kế giúp bạn dễ dàng truy cập nhanh các lệnh liên quan đến các đối tượng được chọn trong canvas (vùng làm việc).
- Layers panel: quản lý các thành phần thông qua các lớp và nhóm lớp (biểu tượng thư mục).
- Tools panel: chứa các công cụ cho phép bạn hiệu chỉnh hoặc tạo thêm các đối tượng vào giao diện ứng dụng.
- Ngoài ra, Flash Catalyst còn cung cấp thêm các bảng chức năng khác như Timeline panel, Properties panel,…
Lưu ý: Nếu bảng Timeline hiện lên, bạn nên nhấn đôi chuột để ẩn nó đi vì hiện tại chúng ta chưa dùng đến chức năng này.
Một vài phím tắt khi làm việc:
- Ctrl + spacebar + nhấn chuột hoặc khoanh vùng: phóng to vùng đang làm việc.
- Ctrl + Alt + spacebar + nhấn chuột: thu nhỏ vùng đang làm việc.
- Nhấn giữ spacebar + kéo thả: di chuyển vùng làm việc.
Nếu bạn đã quen làm việc với các phím tắt trong Photoshop thì trong Flash CataLyst này các phím tắt cũng tương đương.
3. LÀM VIỆC VỚI CÁC TRANG VÀ CÁC TRẠNG THÁI:
Khi làm việc với một dự án Flash Catalyst thường chúng ta sẽ cần phải tạo ra nhiều hơn một screen cho các ứng dụng hoặc website. Mỗi screen như vậy có thể được gọi là trang (Page) hay trạng thái (state)
- Trang (page): thường được sử dụng để mô tả các hình thức, nội dung khác nhau của một ứng dụng hoặc website.
- Trạng thái (state): thường dùng để miêu tả những trạng thái của nút (up, down, over, disabled,…) hay đối tượng.
a. Tạo các trang / trạng thái khác nhau:
Pages và States là khái niệm trung tâm trong Flash Catalyst. Bạn có thể có nhiều trạng thái hoặc nhiều trang đại diện cho các hướng nhìn khác nhau. Người sử dụng sẽ điều hướng giữa các trang khác nhau tùy theo kế hoạch chuyển hướng do bạn thiết kế.
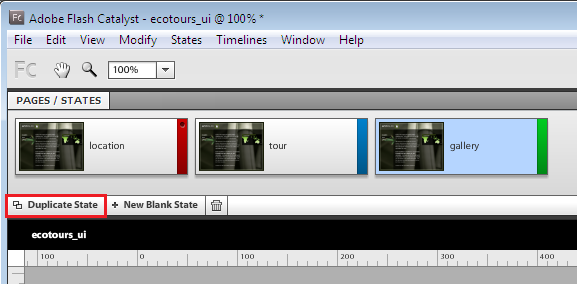
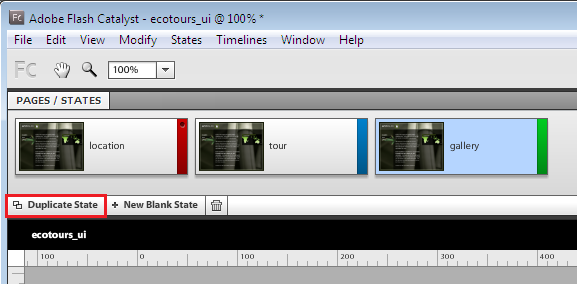
- Bạn nhấn chuột vào nút Duplicate State hai lần để tạo thêm hai trang mới hoặc nhiều hơn tùy vào thiết kế của bạn.
- Nhấn đúp chuột vào vùng tiêu đề của mỗi trang và đổi lại tên lần lượt là location, tour, gallery ứng với ba lĩnh vực chính của dự án. Lưu ý: Tên tiêu đề cho các trang không thể có khoảng trắng.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 577x284
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 577x284

Tiếp theo chúng ta sẽ tìm hiểu cách kiểm soát khả năng hiển thị các lớp của từng trang / từng trạng thái.
b. Quản lý khả năng hiển thị các lớp:
Việc quản lý các thành phần trong Flash Catalyst được kiểm soát bằng bảng Layers. Đây là nơi chứa tất cả các thành phần liên quan đến dự án của bạn.
- Với trang được chọn, bạn có thể nhấn biểu tượng con mắt để ẩn những lớp liên quan, hoặc nhấn chuột vào vị trí đó để xuất hiện biểu tượng con mắt nhằm hiện các thành phần.
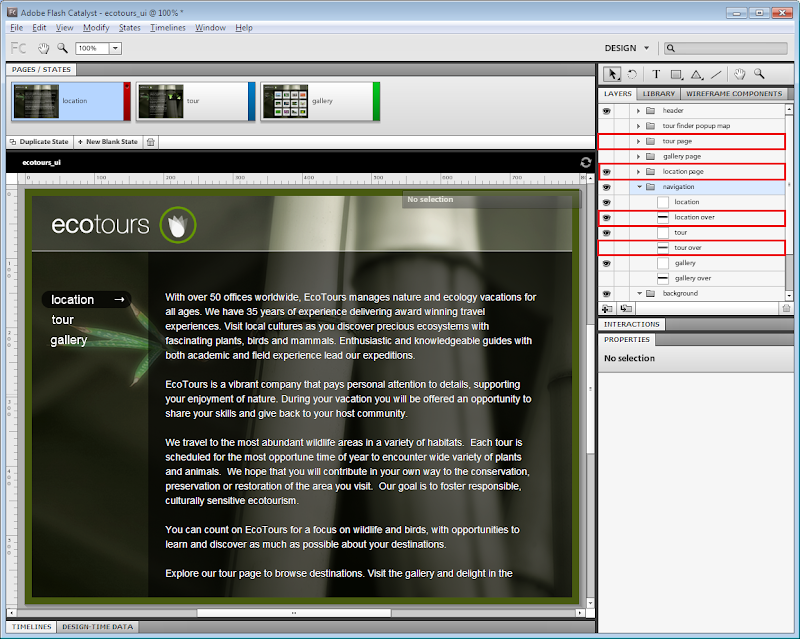
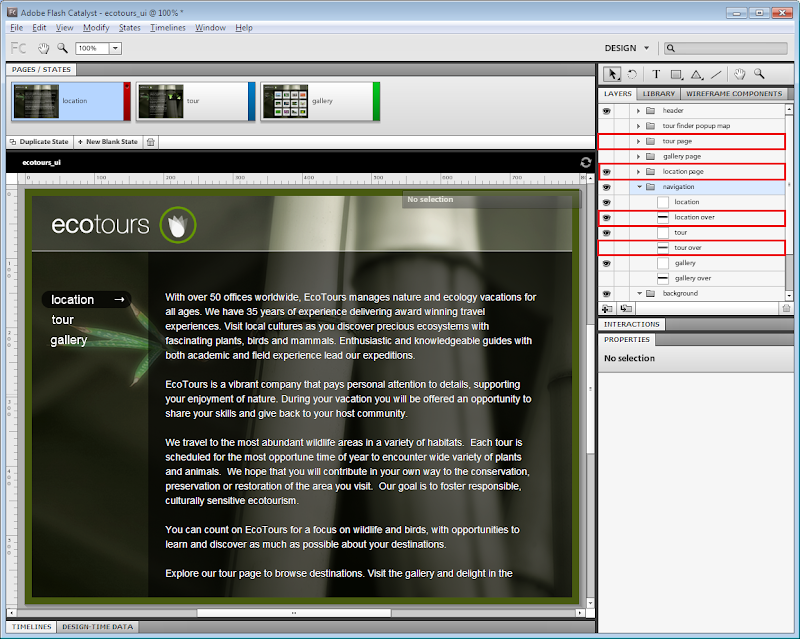
- Ví dụ, bạn chọn trang location trong bảng Pages / States, tắt các thành phần toure page, toure over đi, đồng thời mở các thành phần location page, location over lên chúng ta sẽ có giao diện trang như hình:
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x639
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x639

c. Thêm chuyển hướng giữa các trang hoặc các trạng thái:
Tiếp theo chúng ta sẽ tạo ba nút điều hướng bên trái của trang web, khi nhấn vào một nút sẽ chuyển trang trang tương ứng.
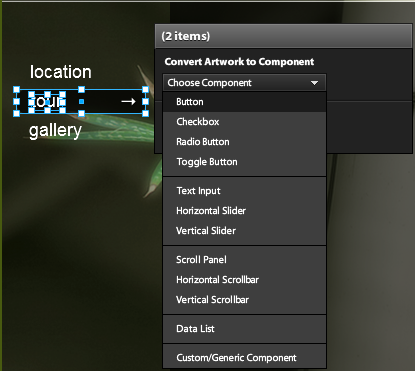
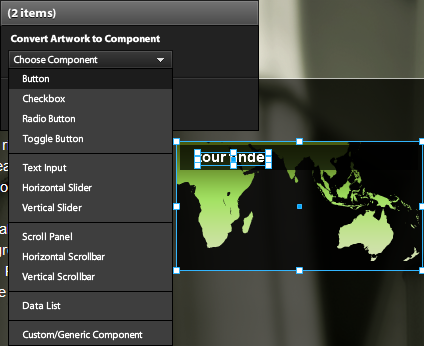
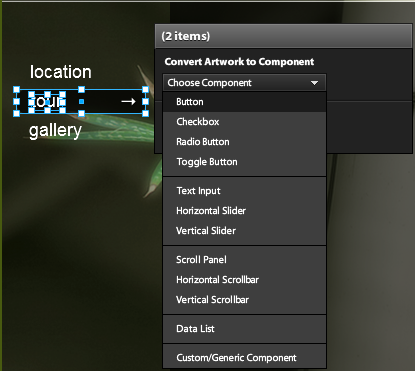
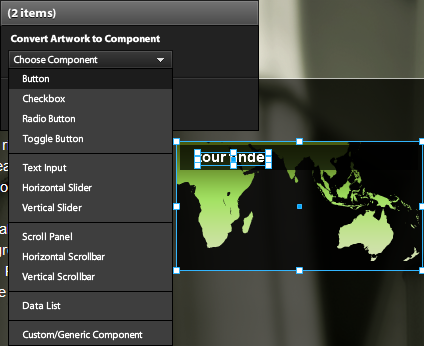
- Chọn các đối tượng mà bạn muốn chuyển đổi thành nút > trong bảng HUD, mục Convert Artwork to Component, chọn Button

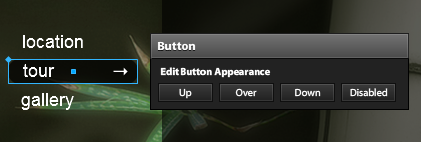
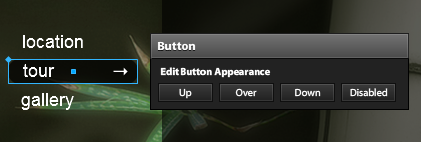
- Sau khi đối tượng đã được chuyển đổi thành Button, các HUD sẽ thay đổi để hiển thị các tùy chọn cho button như Up, Over, Down và Disabled. Bạn nên đổi tên nút trong bảng Layer để tiện quản lý, ví dụ nút này được đổi tên là tour_button.

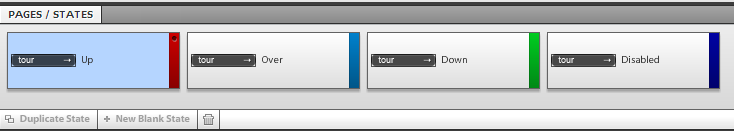
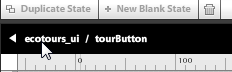
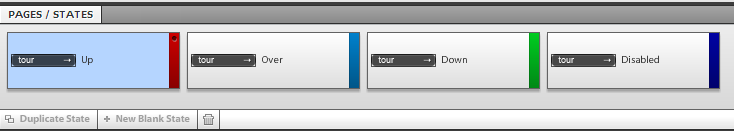
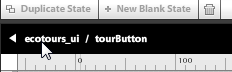
- Nhấp đôi vào nút để chuyển sang chế độ chỉnh sửa nút. Lúc này bảng Pages / States sẽ chuyển sang hiển thị các trạng thái của nút.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 734x131
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 734x131

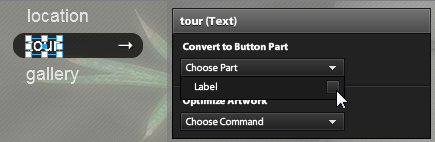
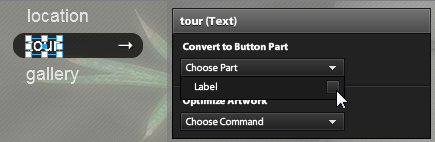
- Nhấn chuột vào văn bản muốn làm nhãn > trong bảng HUD, mục Convert to Button Part, đánh dấu chọn mục Label

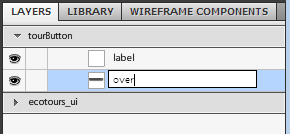
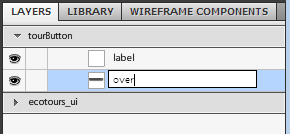
- Trong bảng Layers bên phải, bạn có thể tắt mở các thành phần cho các bạn trạng nút bẳng cách nhấn vào biểu tượng con mắt. Ví dụ, bạn sẽ tắt lớp nền cho trạng thái up, đổi màu nên cho trạng thái over,… Bạn cũng có thể dùng bảng công cụ để thêm các yếu tố đồ họa mà trên tập tin nguồn PSD chưa có.
- Bạn nên đổi tên tổng quát cho các lớp trong nút này để có thể tái sử dụng, bằng cách nhấn đôi chuột vào tên cần đổi, sau đó nhập vào tên mới.

- Như vậy bạn đã hoành thành được một nút, bạn sẽ cần phải tạo thêm hai nút điều hướng. Bạn cần trở về trang đầu cấp bằng các nhân chuột vào dòng tên dự án ở dưới thanh Pages / States (xem hình minh họa).

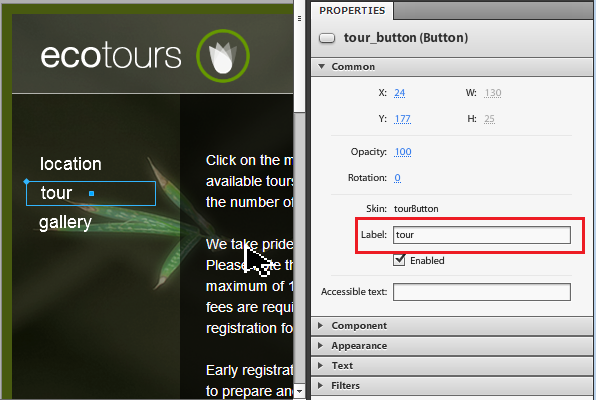
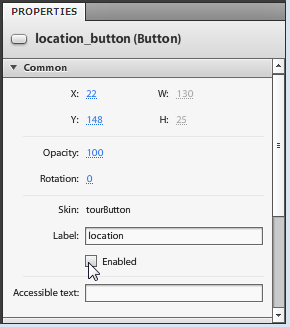
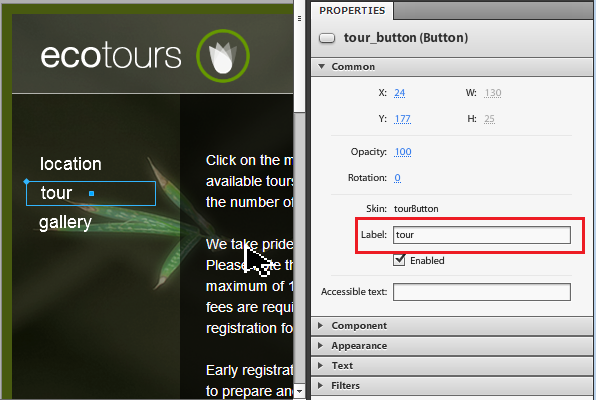
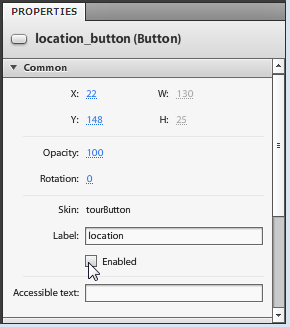
- Khi nút đang được chọn, bạn có thể thay đổi tên nhãn trong mục Label của bảng Properties. Khi thay đổi nội dung khác, tên này sẽ được cập nhật cho phần nhãn mà bạn đã thiết lập ở các bước trên.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 596x400
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 596x400

- Sao chép và dán nút này cho đến khi bạn có thêm hai trường hợp nữa. Thay đổi tên nút trong bảng Layer và nội dung Label tương ứng cho hai nút điều hướng: location và gallery.
- Vào menu Modify > Align, để canh chỉnh cho ngay hàng.
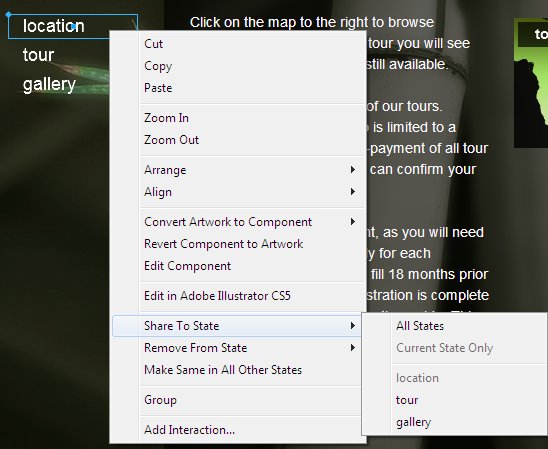
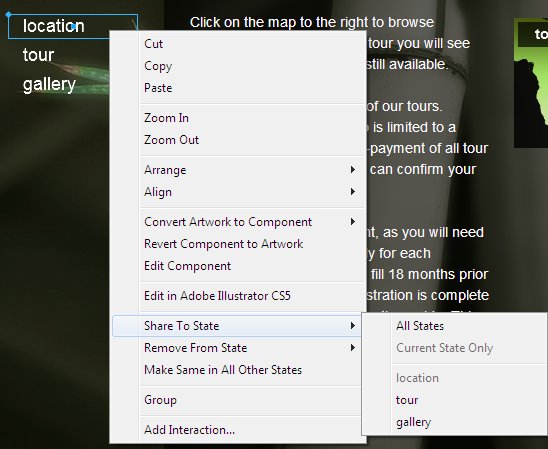
- Để các nút này hiển thị trên tất cả các trang, bạn chọn nút > nhấn chuột phải lên nút > Share To State > All States.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 548x449
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 548x449

- Lặp lại thao các cho hai nút còn lại
d. Tạo tương tác giữa các trang và các trạng thái:
Sau khi các nút hoàn thành bạn cần tạo ra sự tương để điều hướng giữa các nội dung trong ứng dụng.
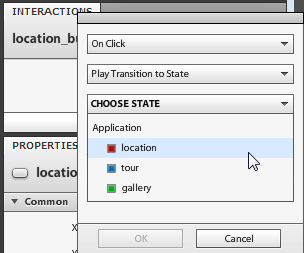
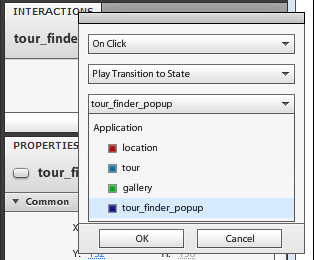
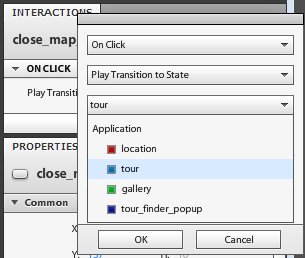
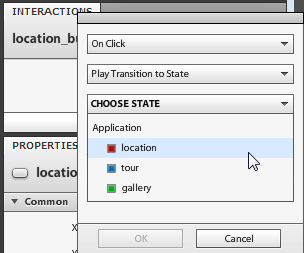
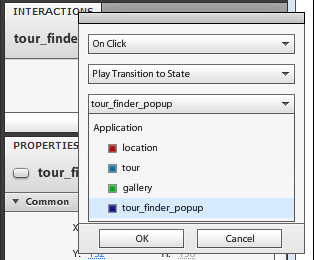
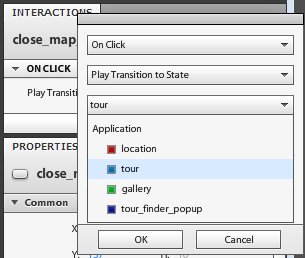
- Chọn nút cần điều hướng > nhấp đôi chuột vào dòng Interactions để mở rộng bảng này > nhấn chọn Add Interaction > nhấn vào Choose State, chọn thành phần muốn điều hướng đến

- Khi ở trong trang location, thì nút location_buttion sẽ không thể nhấn được nữa. Để được như vậy, trong trang location, chọn nút location_button bỏ chọn Enabled của bảng Properties. Lúc này trạng thái Disabled được hiển thị.

- Lặp lại các bước trên cho hai nút còn lại.
e. Xem trước dự án:
Bây giờ, bạn đã hoàn thành các tương tác và điều hướng trong dự án. Bạn có thể xem trước kết quả bằng cách:
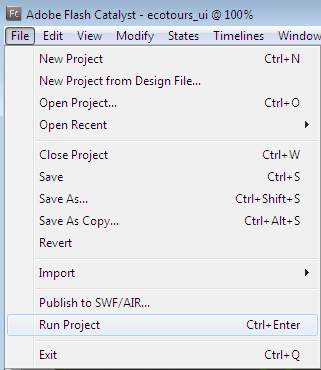
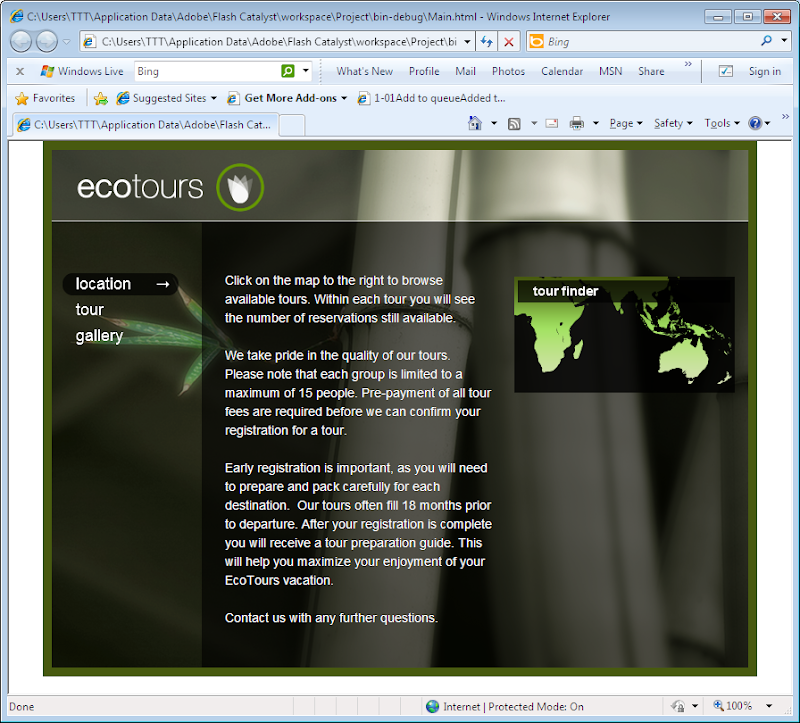
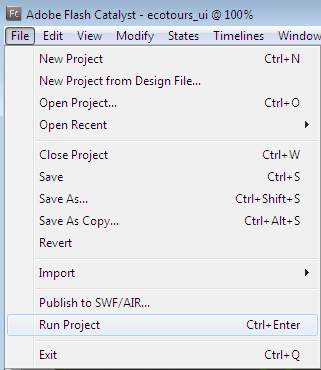
- Vào menu File > chọn Run Project (hoặc thao tác nhanh bằng tổ hợp Ctrl+Enter). Flash Catalyst sẽ mở trình duyệt web mặc định trên máy bạn để hiển thị kết quả.

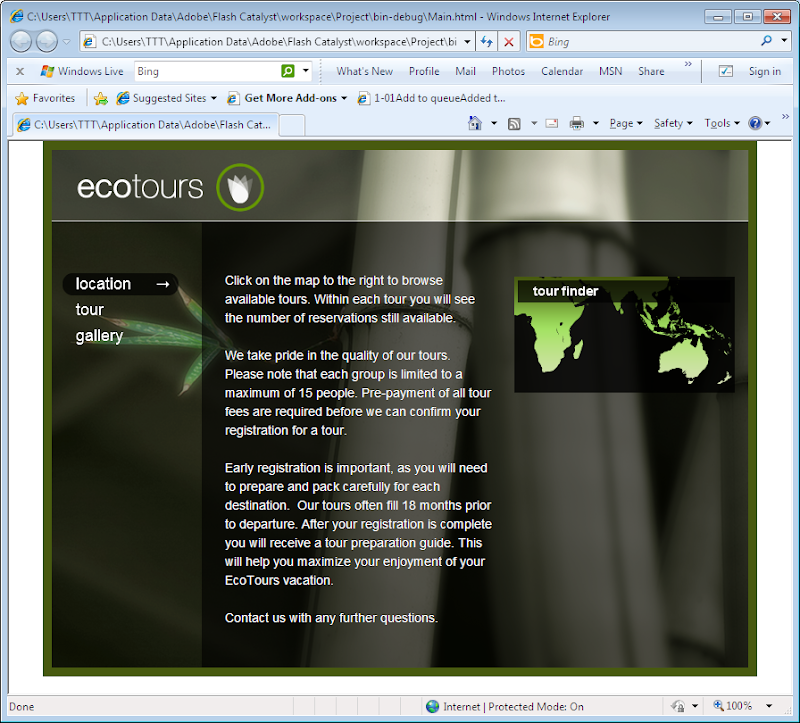
- Nhấn chuột vào các nút điều hướng để kiểm tra.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x723
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x723

4. TẠO MỘT CỬA SỔ POPUP CHO DỰ ÁN:
Trong phần này, bạn sẽ thêm một trang mới cho dự án của bạn. Trang này sẽ hiển thị dạng popup khi bạn nhấn chuột vào mục tour finder.

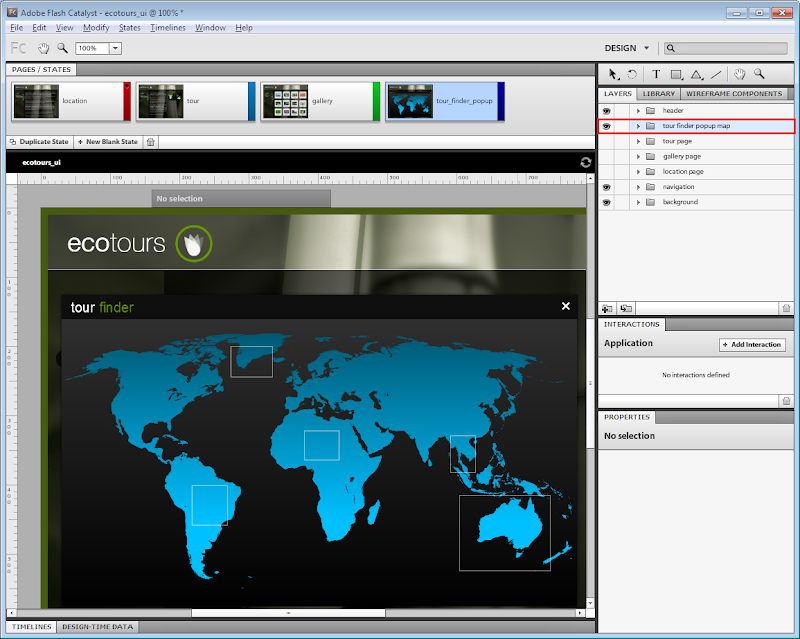
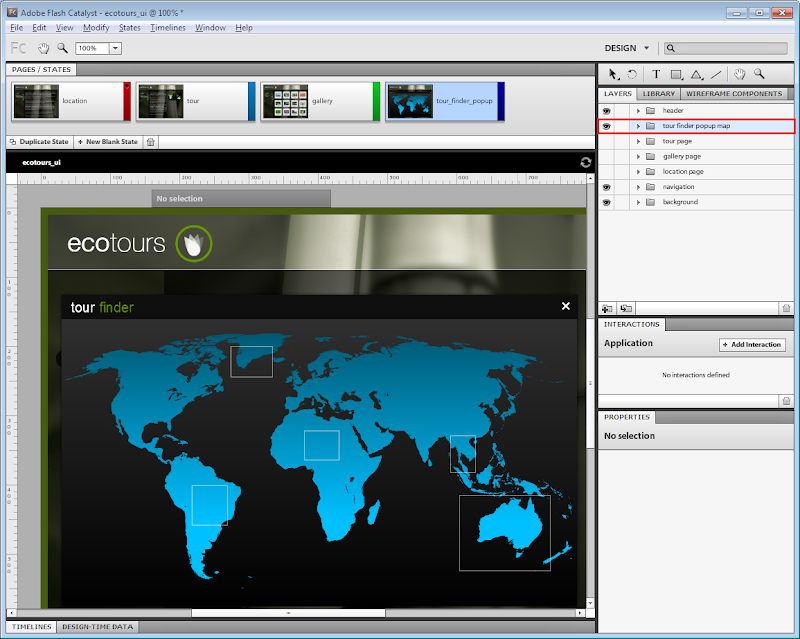
- Trong bảng Pages / States, nhấn nút Duplicate States để thêm một thành phần mới, đặt tên là tour_finder_popup. Trong bảng Layer bạn cho hiển thị thư mục tour finder popup map và ẩn những lớp không cần thiết.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x639
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x639

- Trở lại trang tour, chọn các thành phần của tour finder và chuyển nó thành tour_finder_button. Người sử dụng sẽ nhấn vào nút này để điều hướng đến tour_finder_popup.

- Bạn cũng cần một nút tắt popup, nên bạn cần chuyển dấu x của trang tour_finder_popup thành close_map_button với thao tác tương tự.

- Sử dụng bảng điều khiển tương tác Interactions để điều hướng: khi nhấn vào nút tour_finder_button sẽ chuyển đến trang tour_finder_popup, khi nhân vào nút close_map_button sẽ chuyển trở lại trang tour.


- Trước khi bắt đầu tạo hiệu ứng chuyển tiếp giữa các trang, bạn nên xem trước dự án một lần nữa để đảm bảo các nút hoạt động đúng như mong đợi
5. HIỆU ỨNG CHUYỂN TIẾP GIỮA CÁC TRANG / CÁC TRẠNG THÁI:
Trong phần này, bạn sẽ tạo diễn hoạt chuyển tiếp giữa các trang / các trạng thái. Hãy mở bảng TimeLines lên bằng cách nhấn đôi chuột vào tên của nó.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x562
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x562

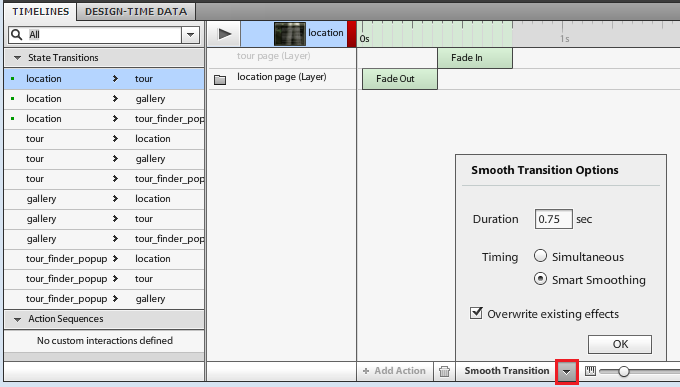
Bên trái TimeLines cung cấp cho bạn một danh sách State Transitions chứa tất cả các bước chuyển tiếp cho các trang. Bên phải là dòng thời gian chuyển co những trang đang được chọn. Trong dòng thời gian, bạn có thể tạo ra các hành động chuyển tiếp (fade, scale, move, resize, rotate) giữa hai trang hay hai trạng thái. Những diễn hoạt chuyển tiếp này còn có thể áp dụng cho những thành phần trên trang.
a. Tạo diễn hoạt chuyển tiếp với nút Smooth Transition:
- Chọn một thành phần trong danh sách State Transitions muốn áp dụng hiệu ứng
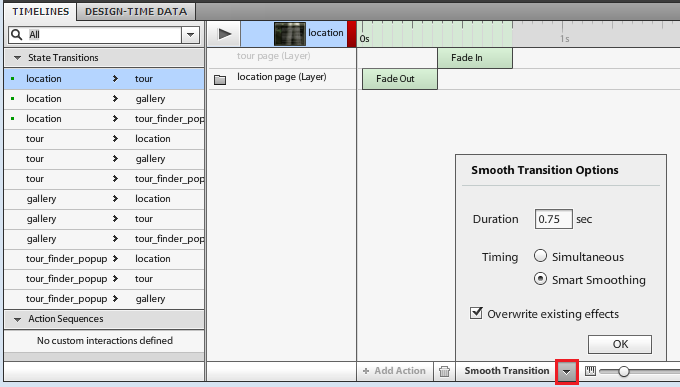
- Trong thanh dưới cùng của bảng TimeLines, nhấp vào mũi tên bên cạnh nút Smooth Transition. Lúc này sẽ xuất hiện bảng Smooth Transition Options. Tại đây bạn có thể thiết lập như sau:
+ Thời gian chuyển tiếp Dutation = 0.75 giây
+ Chọn Smart Smoothing trong mục Timing để chuyển mượt
+ Đánh dấu chọn vào mục Overwrite existing effects nếu muốn ghi đè lên các chuyển tiếp đang có.
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 680x387
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 680x387

- Với những thiết lập như trên, bạn có thể nhanh chóng áp dụng cho các trang còn lại bằng cách nhấn vào nút Smooth Transition.
- Lặp lại các thao tác trên cho tất cả các trang trong danh sách State Transitions.
- Nhấn Ctrl+Enter để kiểm tra đã diễn hoạt chuyển tiếp đã thực hiện.
b. Tùy chỉnh một quá trình chuyển tiếp:
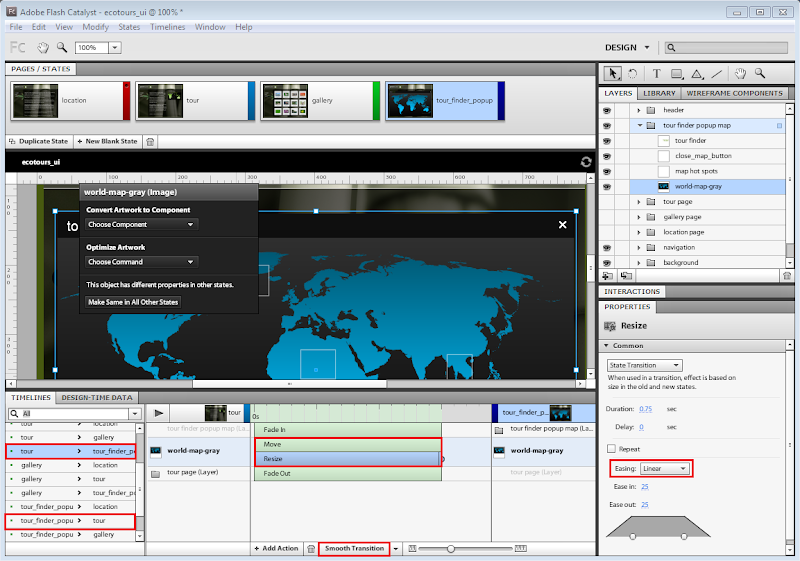
Bây giờ, chúng ta sẽ tạo ra một chuyển tiếp liên quan đến face, move và scale. Bạn có thể dùng chuyển tiếp này cho giữa trang tour và tour_finder_popup.
- Chọn trang tour trong bảng Pages / States
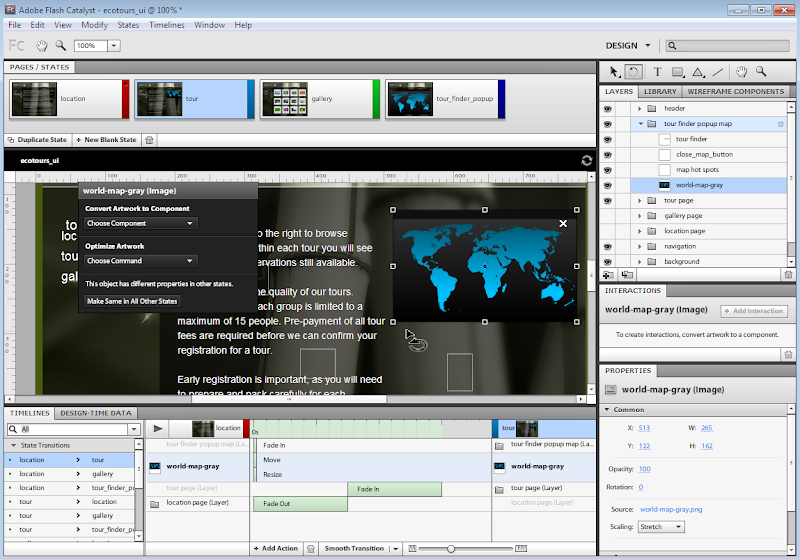
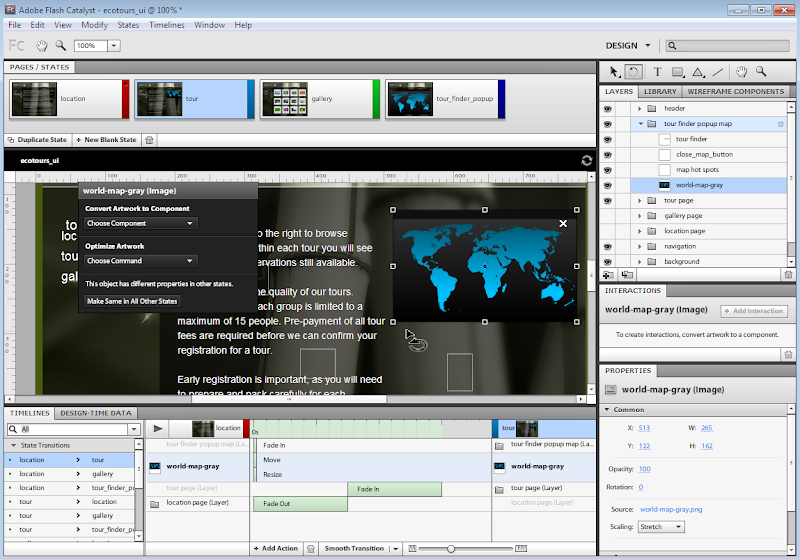
- Cho hiển thị thư mục tour_finder_popup_map trong bảng Layer > chọn lớp world-map-gray
- Chọn công cụ Tranfrom (Q) từ bảng công cụ, đặt chuột ở góc và kéo nhỏ đối tượng này cỡ bằng hình tour finder của trang tour. Nhớ giữ phím Shift khi kéo để duy trì tỷ lệ (giúp đối tượng không biến dạng).
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x559
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x559

- Để bắt đầu quá trình tạo chuyển tiếp, bạn hãy ẩn thư mục tour finder popup map trong bảng Layer đi
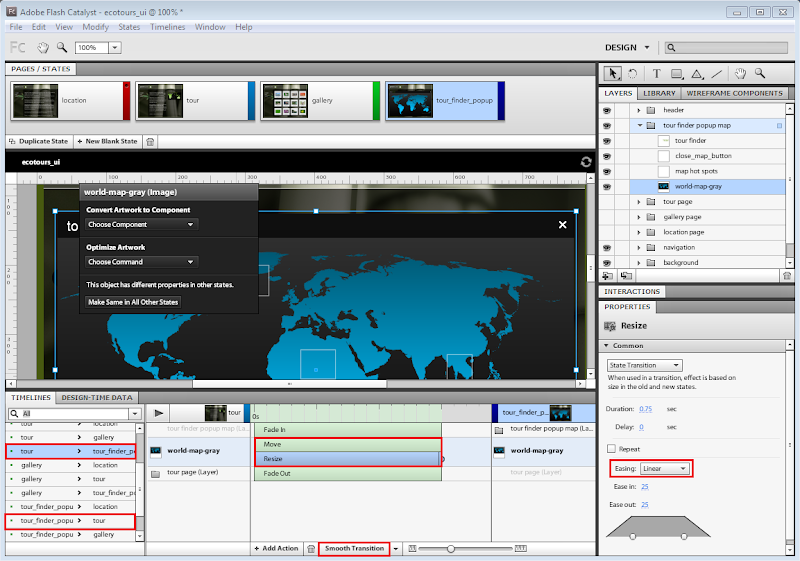
- Trở lại bảng TimeLines, nhấn nút Smooth Transition cho hai chuyển tiếp tour - tour_finder_popup và ngược lại tour_finder_popup – tour. Lúc này, bạn sẽ có được diễn hoạt chuyển tiếp face, move và scale. Với bước chuyển đổi Resize, bạn phải chắc chắn rằng có một kiểu Easing được chọn trong bản Properties
 Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x561
Hình này đã được điều chỉnh kích thước. Nhắp tại thanh này để xem hình đầy đủ. Kích thước hình gốc là 800x561
 - Trong quá trình thực hiện, bạn có thể nhấn nút Play
- Trong quá trình thực hiện, bạn có thể nhấn nút Play
 để xem thử kết quả của quá trình chuyển tiếp.
để xem thử kết quả của quá trình chuyển tiếp.
- Bạn có thể điều chỉnh thời gian bằng kéo dài hoặc thu ngắn các thanh chuyển đổi. Ngoài ra bạn còn có thể di chuyển nó đến những thời điểm khác nhau:

- Ctrl+Enter để kiểm tra kết quả toàn diện.
6. XUẤT BẢN MỘT DỰ ÁN ĐỂ PHÂN PHỐI:
Như vậy chúng ta đã hoàn thành về cơ bản một dự án. Bây giờ, bạn cần phải xuất bản dự án để phân phối.
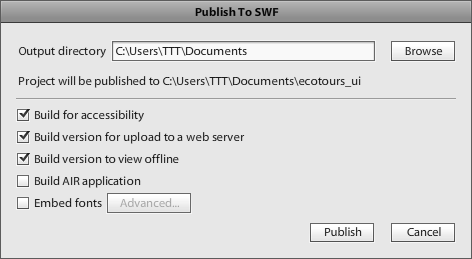
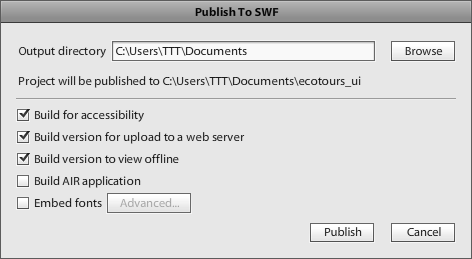
Vào menu File > chọn Publish to SWF/AIR… > nhấn nút Browse để chọn nơi lưu khác (nếu muốn) > chọn thêm các tùy chọn cần thiết > nhấn Publish. Flash Catalyst sẽ tạo ra một thư mục kết quả với hai phiên bản của dự án:
- Thư mục deploy-to-web thích hợp cho việc upload lên một máy chủ web.
- Thư mục run-local cho phép bạn kiểm tra kết quả ngay trên máy tính của bạn.

7. LỜI KẾT:
Mặc dù, hướng dẫn trên chỉ giúp bạn tạo được một ứng dụng đơn giản, nhưng nó cung cấp những bước cơ sở để bạn bắt đầu tiếp cận Flash Catalyst
Nội dung bài viết chỉ sử dụng tập tin nguồn .psd được thiết kế trên Photoshop, bạn có thể tìm hiểu thêm việc thiết kế giao diện trên Illustrator thông qua tập tin nguồn .ai kèm theo.
Trước hết, bạn cần mở tập tin ecotours_ui.psd, lưu ý cấu trúc (hoặc thứ tự) của các lớp trong tập tin này để về sau có thể tự thiết kế và xây dựng giao diện người dùng của riêng bạn cho Flash Catalyst.

Nhóm background chứa các yếu tố chung cho tất cả các trang hay các thành phần trong thiết kế.
Nhóm navigation chứa các lớp văn bản và hình đồ họa cho các nút. Những yếu tố này sẽ được chuyển đổi thành các nút chức năng khi import vào Flash Catalyst.
Nhóm page chứa nội dung cụ thể cho mỗi trang.
Nhóm header chứa những thành phần phía trên đầu trang.
Khi tạo các giao diện cho riêng bạn trên Photoshop, bạn thiết kế các thành phần càng chi tiết càng tốt, mỗi thành phần sẽ thuộc một lớp riêng. Điều này sẽ giúp cho việc xử lý tập tin psd trong Flash Catalyst dễ dàng hơn nhiều. Ví dụ như bạn đã thiết kế tất cả các thành phần như thanh cuộn, trình đơn thả xuống, các trạng thái nút,… khi đó trong Flash Catalyst bạn chỉ cần bật hoặc tắt các lớp.
2. NHẬP MỘT THIẾT KẾ PHOTOSHOP VÀ FLASH CATALYST:
Sau khi thiết kế giao diện trên Phostoshop theo nguyên tắt đã trình bày ở trên, bạn có thể nhập nó vào Flash Catalyst để làm việc tiếp
- Mở Flash Catalyst > trên màn hình Welcome, trong mục Create New Project from Design File, bạn nhấn vào tùy chọn From Adobe Photoshop PSD file…




Sau khi nhập xong, giao diện sẽ xuất hiện chính xác như bạn đã thiết kế trên Photoshop. Flash Catalyst bố trí các công cụ và các bảng chức năng như hình sau:

- Heads Up Display (HUD): được thiết kế giúp bạn dễ dàng truy cập nhanh các lệnh liên quan đến các đối tượng được chọn trong canvas (vùng làm việc).
- Layers panel: quản lý các thành phần thông qua các lớp và nhóm lớp (biểu tượng thư mục).
- Tools panel: chứa các công cụ cho phép bạn hiệu chỉnh hoặc tạo thêm các đối tượng vào giao diện ứng dụng.
- Ngoài ra, Flash Catalyst còn cung cấp thêm các bảng chức năng khác như Timeline panel, Properties panel,…
Lưu ý: Nếu bảng Timeline hiện lên, bạn nên nhấn đôi chuột để ẩn nó đi vì hiện tại chúng ta chưa dùng đến chức năng này.
Một vài phím tắt khi làm việc:
- Ctrl + spacebar + nhấn chuột hoặc khoanh vùng: phóng to vùng đang làm việc.
- Ctrl + Alt + spacebar + nhấn chuột: thu nhỏ vùng đang làm việc.
- Nhấn giữ spacebar + kéo thả: di chuyển vùng làm việc.
Nếu bạn đã quen làm việc với các phím tắt trong Photoshop thì trong Flash CataLyst này các phím tắt cũng tương đương.
3. LÀM VIỆC VỚI CÁC TRANG VÀ CÁC TRẠNG THÁI:
Khi làm việc với một dự án Flash Catalyst thường chúng ta sẽ cần phải tạo ra nhiều hơn một screen cho các ứng dụng hoặc website. Mỗi screen như vậy có thể được gọi là trang (Page) hay trạng thái (state)
- Trang (page): thường được sử dụng để mô tả các hình thức, nội dung khác nhau của một ứng dụng hoặc website.
- Trạng thái (state): thường dùng để miêu tả những trạng thái của nút (up, down, over, disabled,…) hay đối tượng.
a. Tạo các trang / trạng thái khác nhau:
Pages và States là khái niệm trung tâm trong Flash Catalyst. Bạn có thể có nhiều trạng thái hoặc nhiều trang đại diện cho các hướng nhìn khác nhau. Người sử dụng sẽ điều hướng giữa các trang khác nhau tùy theo kế hoạch chuyển hướng do bạn thiết kế.
- Bạn nhấn chuột vào nút Duplicate State hai lần để tạo thêm hai trang mới hoặc nhiều hơn tùy vào thiết kế của bạn.
- Nhấn đúp chuột vào vùng tiêu đề của mỗi trang và đổi lại tên lần lượt là location, tour, gallery ứng với ba lĩnh vực chính của dự án. Lưu ý: Tên tiêu đề cho các trang không thể có khoảng trắng.

b. Quản lý khả năng hiển thị các lớp:
Việc quản lý các thành phần trong Flash Catalyst được kiểm soát bằng bảng Layers. Đây là nơi chứa tất cả các thành phần liên quan đến dự án của bạn.
- Với trang được chọn, bạn có thể nhấn biểu tượng con mắt để ẩn những lớp liên quan, hoặc nhấn chuột vào vị trí đó để xuất hiện biểu tượng con mắt nhằm hiện các thành phần.
- Ví dụ, bạn chọn trang location trong bảng Pages / States, tắt các thành phần toure page, toure over đi, đồng thời mở các thành phần location page, location over lên chúng ta sẽ có giao diện trang như hình:

c. Thêm chuyển hướng giữa các trang hoặc các trạng thái:
Tiếp theo chúng ta sẽ tạo ba nút điều hướng bên trái của trang web, khi nhấn vào một nút sẽ chuyển trang trang tương ứng.
- Chọn các đối tượng mà bạn muốn chuyển đổi thành nút > trong bảng HUD, mục Convert Artwork to Component, chọn Button




- Bạn nên đổi tên tổng quát cho các lớp trong nút này để có thể tái sử dụng, bằng cách nhấn đôi chuột vào tên cần đổi, sau đó nhập vào tên mới.



- Vào menu Modify > Align, để canh chỉnh cho ngay hàng.
- Để các nút này hiển thị trên tất cả các trang, bạn chọn nút > nhấn chuột phải lên nút > Share To State > All States.

d. Tạo tương tác giữa các trang và các trạng thái:
Sau khi các nút hoàn thành bạn cần tạo ra sự tương để điều hướng giữa các nội dung trong ứng dụng.
- Chọn nút cần điều hướng > nhấp đôi chuột vào dòng Interactions để mở rộng bảng này > nhấn chọn Add Interaction > nhấn vào Choose State, chọn thành phần muốn điều hướng đến


e. Xem trước dự án:
Bây giờ, bạn đã hoàn thành các tương tác và điều hướng trong dự án. Bạn có thể xem trước kết quả bằng cách:
- Vào menu File > chọn Run Project (hoặc thao tác nhanh bằng tổ hợp Ctrl+Enter). Flash Catalyst sẽ mở trình duyệt web mặc định trên máy bạn để hiển thị kết quả.


4. TẠO MỘT CỬA SỔ POPUP CHO DỰ ÁN:
Trong phần này, bạn sẽ thêm một trang mới cho dự án của bạn. Trang này sẽ hiển thị dạng popup khi bạn nhấn chuột vào mục tour finder.






5. HIỆU ỨNG CHUYỂN TIẾP GIỮA CÁC TRANG / CÁC TRẠNG THÁI:
Trong phần này, bạn sẽ tạo diễn hoạt chuyển tiếp giữa các trang / các trạng thái. Hãy mở bảng TimeLines lên bằng cách nhấn đôi chuột vào tên của nó.

a. Tạo diễn hoạt chuyển tiếp với nút Smooth Transition:
- Chọn một thành phần trong danh sách State Transitions muốn áp dụng hiệu ứng
- Trong thanh dưới cùng của bảng TimeLines, nhấp vào mũi tên bên cạnh nút Smooth Transition. Lúc này sẽ xuất hiện bảng Smooth Transition Options. Tại đây bạn có thể thiết lập như sau:
+ Thời gian chuyển tiếp Dutation = 0.75 giây
+ Chọn Smart Smoothing trong mục Timing để chuyển mượt
+ Đánh dấu chọn vào mục Overwrite existing effects nếu muốn ghi đè lên các chuyển tiếp đang có.

- Lặp lại các thao tác trên cho tất cả các trang trong danh sách State Transitions.
- Nhấn Ctrl+Enter để kiểm tra đã diễn hoạt chuyển tiếp đã thực hiện.
b. Tùy chỉnh một quá trình chuyển tiếp:
Bây giờ, chúng ta sẽ tạo ra một chuyển tiếp liên quan đến face, move và scale. Bạn có thể dùng chuyển tiếp này cho giữa trang tour và tour_finder_popup.
- Chọn trang tour trong bảng Pages / States
- Cho hiển thị thư mục tour_finder_popup_map trong bảng Layer > chọn lớp world-map-gray
- Chọn công cụ Tranfrom (Q) từ bảng công cụ, đặt chuột ở góc và kéo nhỏ đối tượng này cỡ bằng hình tour finder của trang tour. Nhớ giữ phím Shift khi kéo để duy trì tỷ lệ (giúp đối tượng không biến dạng).

- Trở lại bảng TimeLines, nhấn nút Smooth Transition cho hai chuyển tiếp tour - tour_finder_popup và ngược lại tour_finder_popup – tour. Lúc này, bạn sẽ có được diễn hoạt chuyển tiếp face, move và scale. Với bước chuyển đổi Resize, bạn phải chắc chắn rằng có một kiểu Easing được chọn trong bản Properties


- Bạn có thể điều chỉnh thời gian bằng kéo dài hoặc thu ngắn các thanh chuyển đổi. Ngoài ra bạn còn có thể di chuyển nó đến những thời điểm khác nhau:

6. XUẤT BẢN MỘT DỰ ÁN ĐỂ PHÂN PHỐI:
Như vậy chúng ta đã hoàn thành về cơ bản một dự án. Bây giờ, bạn cần phải xuất bản dự án để phân phối.
Vào menu File > chọn Publish to SWF/AIR… > nhấn nút Browse để chọn nơi lưu khác (nếu muốn) > chọn thêm các tùy chọn cần thiết > nhấn Publish. Flash Catalyst sẽ tạo ra một thư mục kết quả với hai phiên bản của dự án:
- Thư mục deploy-to-web thích hợp cho việc upload lên một máy chủ web.
- Thư mục run-local cho phép bạn kiểm tra kết quả ngay trên máy tính của bạn.

7. LỜI KẾT:
Mặc dù, hướng dẫn trên chỉ giúp bạn tạo được một ứng dụng đơn giản, nhưng nó cung cấp những bước cơ sở để bạn bắt đầu tiếp cận Flash Catalyst